【JS】JS判断元素是否为数组的方式
此处提供可供验证的数据类型
let a = [1,2,3,4,5,6];let b = [
{name: '张飞', type: 'tank'},
{name: '关羽', type: 'soldier'},
{name: '刘备', type: 'shooter'},
];
let c = 123;
let d = 'www';
let e = {name: '安琪拉', type: 'mage'};
1.通过Array.isArray()
Array.isArray()能判断一个元素是否为数组,如果是就返回true,否则就返回false
console.log(Array.isArray(a)); // trueconsole.log(Array.isArray(b)); // true
console.log(Array.isArray(c)); // false
console.log(Array.isArray(d)); // false
console.log(Array.isArray(e)); // false
2.通过instanceof判断
instanceof运算符用于检测某个实例是否属于某个对象原型链中
console.log(a instanceof Array); // trueconsole.log(b instanceof Array); // true
console.log(c instanceof Array); // false
console.log(d instanceof Array); // false
console.log(e instanceof Array); // false
还可以用于判断对象
console.log(e instanceof Object); // true判断是否为数组就是检测Arrray.prototype属性是否存在于变量数组(a,b)的原型链上,显然a,b为数组,拥有Arrray.prototype属性,所以为true
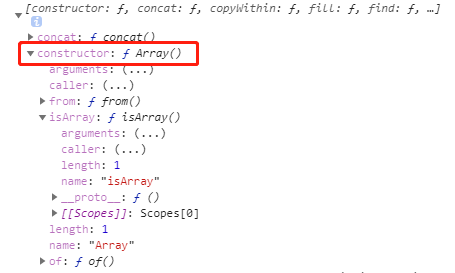
3.通过对象构造函数的constructor判断
Obiect的每个实例都有构造函数constructor,保存着创建每个对象的函数
console.log(a.constructor === Array); // trueconsole.log(b.constructor === Array); // true
以下包含判断其它的数据类型验证
console.log(c.constructor === Number); // trueconsole.log(d.constructor === String); // true
console.log(e.constructor === Object); // true
4.通过Object.prototype.toString.call()判断
通过原型链查找调用
console.log(Object.prototype.toString.call(a) === '[object Array]'); // trueconsole.log(Object.prototype.toString.call(b) === '[object Array]'); // true
以下包含判断其它的数据类型验证
console.log(Object.prototype.toString.call(c) === '[object Number]'); // trueconsole.log(Object.prototype.toString.call(d) === '[object String]'); // true
console.log(Object.prototype.toString.call(e) === '[object Object]'); // true
5.通过对象原型链上的isPrototypeOf()判断
Array.prototype属性为Array的构造函数原型,里面包含有一个方法isPrototypeOf()用于测试一个对象是否存在于另一个对象的原型链上。
console.log(Array.prototype.isPrototypeOf(a)); // trueconsole.log(Array.prototype.isPrototypeOf(b)); // true
console.log(Array.prototype.isPrototypeOf(c)); // false
console.log(Array.prototype.isPrototypeOf(d)); // false
console.log(Array.prototype.isPrototypeOf(e)); // false
——为自己整理学习并附上测试代码,欢迎大家采纳及提出意见或建议。
以上是 【JS】JS判断元素是否为数组的方式 的全部内容, 来源链接: utcz.com/a/95564.html