【JS】React Native 环境搭建指南
写的有些仓促 主要用于自己备忘 仔细阅读文章 不能错过任何一步 大家有问题可以留言 ps:新手安装好react native环境一般要四五个小时 做好心理准备
第一步 下载android studio 安装 SDK
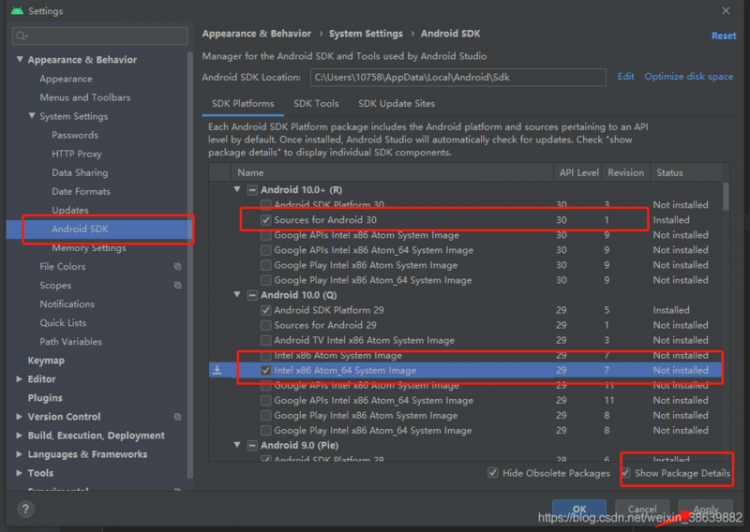
1.下载Android studio 我是随便下载的 没看版本号 官网,下载完成后 安装相关SDK _file>setting>Android SDK_

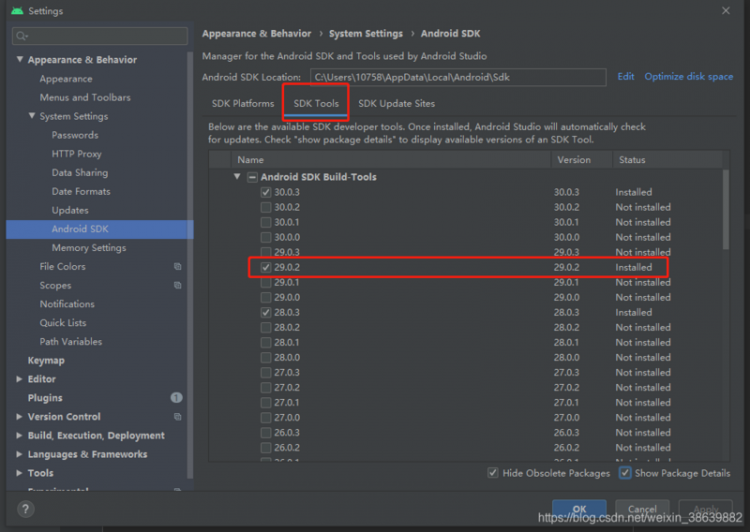
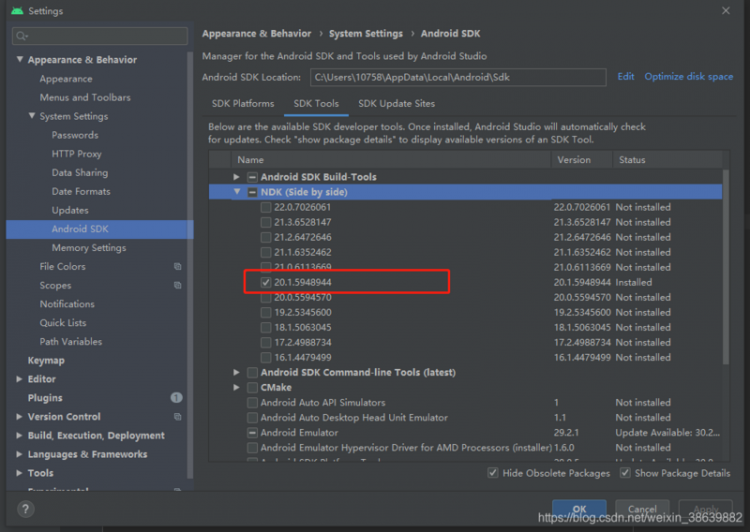
2 切换到SDK Tools 都选中后 点击apply


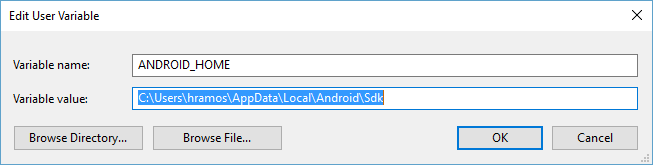
3.配置环境变量

SDK 默认是安装在下面的目录:
C:Users你的用户名AppDataLocalAndroidSdk你可以在 Android Studio 的"Preferences"菜单中查看 SDK 的真实路径,具体是Appearance & Behavior → System Settings → Android SDK。
你需要关闭现有的命令符提示窗口然后重新打开,这样新的环境变量才能生效。
4. 把一些工具目录添加到环境变量 Path
打开控制面板 -> 系统和安全 -> 系统 -> 高级系统设置 -> 高级 -> 环境变量,选中Path变量,然后点击编辑。点击新建然后把这些工具目录路径添加进去:platform-tools、emulator、tools、tools/bin
%ANDROID_HOME%platform-tools%ANDROID_HOME%emulator
%ANDROID_HOME%tools
%ANDROID_HOME%toolsbin
第二步 各种安装
1.安装 nodejs(大于12版本 配置环境变量)
2.安装python(2.7版本 配置环境变量)
3.jdk1.8(配置环境变量 JAVA_HOME)
ps:这些我都是用 联想电脑管家>软件管理 下载速度非常快 特别香!

第三步 创建RN 项目
1.执行npx react-native init AwesomeProject 即可
第四步 更换国内镜像(非常重要)
1.修改 根目录/android/build.gradle 更换国内镜像
// Top-level build file where you can add configuration options common to all sub-projects/modules.buildscript {
ext {
buildToolsVersion = "29.0.2"
minSdkVersion = 16
compileSdkVersion = 29
targetSdkVersion = 29
}
repositories {
// google()
// jcenter()
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven{ url 'http://maven.aliyun.com/nexus/content/repositories/jcenter'}
}
dependencies {
classpath("com.android.tools.build:gradle:3.5.3")
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
// google()
// jcenter()
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public/'}
maven{ url 'http://maven.aliyun.com/nexus/content/repositories/jcenter'}
maven { url 'https://www.jitpack.io' }
}
}
2.命令行输入 npm config set registry https://registry.npm.taobao.org
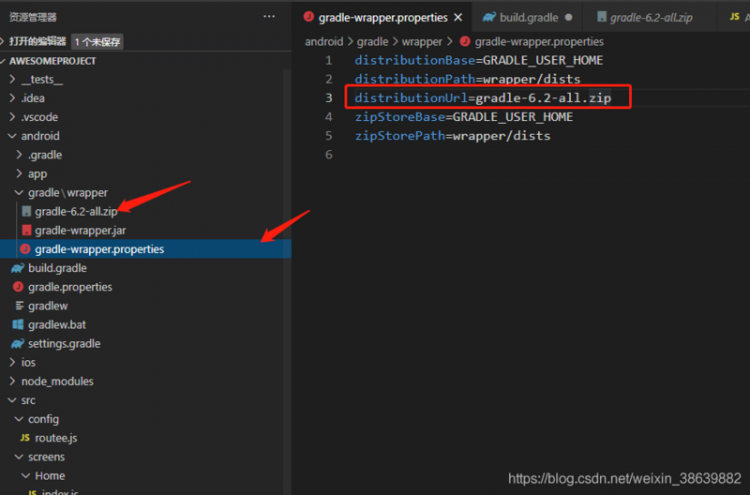
第五步 你可能会遇到下载 gradle-6.2-all.zip 非常慢的问题 如果有解决如下
1.建议把连接放到迅雷下载 下载成功后放到 根目录/android/gradle/wrapper
2.配置一下 gradle-wrapper.properties 如下

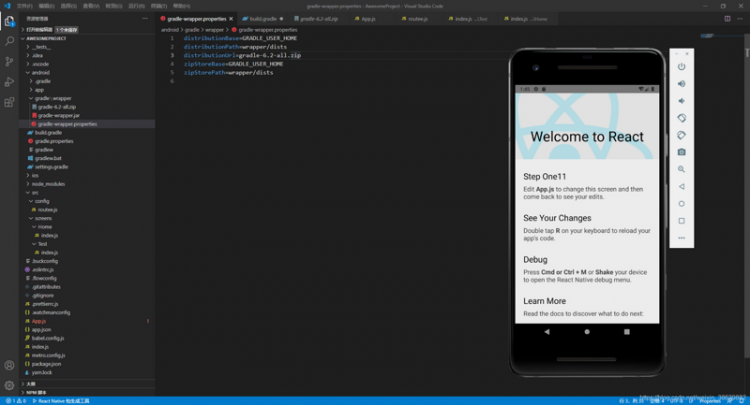
第六步 手机打开USB调试 连接电脑 (或者用android studio的手机模拟器)进入项目目录 yarn android启动项目 耐心等待运行 成功出现如下页面

第七步 相信你们不会那么顺利 把问题发到留言区吧
以上是 【JS】React Native 环境搭建指南 的全部内容, 来源链接: utcz.com/a/94444.html









