【JS】关于Vue 3.0 的改进 Proxy 代理实现数据驱动视图
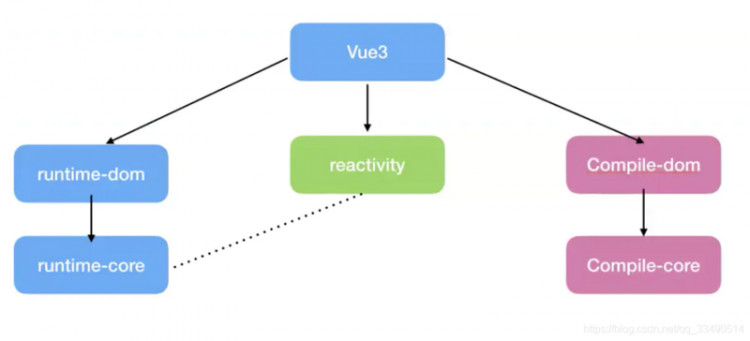
参考一下网上流传的机制图
Proxy 是什么?
首先我们来了解一下Proxy是什么。Proxy不是简单的serverProxy服务器代理,而生ES6中新特性Proxy,我们先看一下MDN官网的说明
#### 术语handler
包含捕捉器(trap)的占位符对象,可译为处理器对象。traps
提供属性访问的方法。这类似于操作系统中捕获器的概念。target
被 Proxy 代理虚拟化的对象。它常被作为代理的存储后端。根据目标验证关于对象不可扩展性或不可配置属性的不变量(保持不变的语义)。
#### 语法
const p = new Proxy(target, handler)- 参数
target
要使用 Proxy 包装的目标对象(可以是任何类型的对象,包括原生数组,函数,甚至另一个代理)。handler
一个通常以函数作为属性的对象,各属性中的函数分别定义了在执行各种操作时代理 p 的行为。
参考网址 https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/Proxy#%E8%AF%AD%E6%B3%95
const target = { list: [] }const handle = {
/**
/* 监听设置方法
/* @params target 对象目标
/* @params prop 对象键
/* @params value 设置的值
**/
set(target, prop, value) {
// 如果设置的是list,增加元素
if (prop === 'list') {
target[prop].push(value)
console.log('可自定义触发diff策略驱动视图')
return true
}
// 增加属性值
target[prop] = value
}
}
const observedData = new Proxy(target, handle)
observedData.list = '123'
observedData.list = '456'
observedData.list = '789'
console.log(observedData.list) // ['123', '456', '789']
由以上代码可以看到我们自定义拦截了对象的设置操作,那么我在自定义一个视图驱动引擎和map缓冲操作等即可对数据进行双向绑定性能优化等操作。
以上是 【JS】关于Vue 3.0 的改进 Proxy 代理实现数据驱动视图 的全部内容, 来源链接: utcz.com/a/93648.html









