
史小坑的花前月下微信小程序兑换码领取攻略
史小坑的花前月下微信小程序兑换码怎么领很多小伙伴还不清楚,今天小编就来带大家一起看看史小坑的花前月下微信小程序兑换码的领取方法,绝对真实有效,感兴趣的玩家快来和小编一起了解一下吧!史小坑的花前月下微信小程序兑换码领取攻略 1、领取 在TapTap搜索《史小坑的花前月下...
2024-01-10
微信小程序可以接入视频号吗? 微信小程序推广视频号的技巧
微信视频号支持直接挂载自己单独开发的小程序了,相对于微信小商店,独立开发的小程序更加具有营销优势,功能以及页面更加全面,用户体验更好,那么,自己开发的小程序如何接入微信视频号呢,我们一起来看一下。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时...
2024-01-10
微信拼图教程
在微信中,如果要发送多张图片不仅会导致发送缓慢,看起来也很困难,这时候其实可以将图片拼成一张图来发送,那么微信拼图怎么拼图呢。 微信拼图怎么拼: 1、首先打开微信,点击右下角“我” 2、接着打开其中的“收藏” 3、然后点击右上角的“+号” 4、打开后,点击最左边...
2024-01-10
给大家推荐五款非常好用的微信小程序
各种各样的微信小程序有很多也很方便,小编今天要忍不住和大家分享几款,每款都很实用哦。一, 九宫格图片抖音上很火的朋友圈九宫格照片分享模式,适合喜欢拍照的发照片的以及喜欢秀恩爱的朋友。 ...
2024-01-15
王者魔神微信小程序兑换码
唯美二次元小游戏,王者魔神震撼来袭!轻松放置玩法,不伤肝玩起来不累,今天小编为大家带来的是王者魔神微信小程序兑换码,快来领取海量丰厚好礼吧。 王者魔神微信小程序兑换码 1、兑换码vip666vip888 2、兑换码使用方法 游戏主界面-个人头像-功能设置-礼品兑换码...
2024-01-10
小米mixfold微信全屏教程
小米mixfold作为折叠屏,其内屏的庞大尺寸自然是我们要体验的一个部分,不过有用户发现它打开微信自动分屏了,那么小米mixfold微信怎么全屏呢。 小米mixfold微信怎么全屏: 1、首先我们打开手机“设置” 2、接着找到并打开“全面屏”设置。 3、然后点击底部“应用全屏运行设置”...
2024-01-10
使用沙盒帐户的API错误
我想用documentation的示例代码来测试Web API。我的代码启动应用程序,但在应用程序中抛出错误:使用沙盒帐户的API错误API错误 对不起,我们无法处理传入的请求。请重试或联系支持。我的网址,我是它的编码后发送是follws:square-commerce-v1://payment/create?data=%7B%22amount_money%22%3A%7B%22amount%22%3A%22500%22%2C%22curr...
2024-01-10
网页API链(所代理人中)
根据this documentation,上代表流不支持在B2C:网页API链(所代理人中)网页API链(所代理人)的Azure AD B2C不支持。许多体系结构包括需要调用另一个下游Web API的Web API,这两个API都由Azure AD B2C保护。这种情况在具有Web API后端的本机客户端中很常见,后者又调用Microsoft在线服务,如Azure AD Graph API。通过...
2024-01-10
REST API-是否有DTO?
我目前正在为一个项目创建REST-API,并且一直在阅读有关最佳实践的文章。许多人似乎反对DTO,只是公开域模型,而其他人似乎认为DTO(或用户模型或任何你想称呼的东西)是不好的做法。我个人认为这篇文章很有道理。但是,我还了解了DTO的所有额外映射代码,域模型可能与其DTO对应对象100%相同的...
2024-01-10
使用流畅的API设置唯一约束?
我正在尝试使用Code First和EntityTypeConfiguration使用流畅的API构建EF实体。创建主键很容易,但是使用唯一约束则不容易。我看到的旧文章建议为此执行本机SQL命令,但这似乎无法达到目的。EF6有可能吗?回答:在 ,您可以HasIndex()用来添加索引以通过fluent API进行迁移。https://github.com/aspnet/EntityFramework6/is...
2024-01-10
当多个API调用时,仅运行一次响应拦截器
我有一个这样的拦截器axios.interceptors.response.use(undefined, err=> { const error = err.response; console.log(error); if (error.status===401 && error.config && !error.config.__isRetryRequest) { return axios.post(Config.oauthUrl + '/token', 'grant_ty...
2024-01-10
CSRF攻击是否适用于API?
特别是,我正在编写Django RESTful API来支持iOS应用程序,每当编写用于处理POST请求的方法时,我都会不断遇到Django的CSRF保护。我的理解是,iOS管理的cookie不会被应用程序共享,这意味着我的会话cookie是安全的,并且没有其他应用程序可以使用它们。这是真的?如果是这样,我可以将我所有的API函数...
2024-01-10
在继续之前等待API调用返回
我在javascript中很弱,但我想我明白发生了什么问题。只是不够流畅,无法知道如何修复它,甚至不知道如何正确编写它。我有一个VueJS应用程序,它向access_token的API发送请求。当access_token到期时,它会向API发送refresh_token,并获取新的access_token。我希望它能够在它过期时重新运行正在运行的请求。使用...
2024-01-10
必应搜索API和Azure
我试图以编程方式在Microsoft Bing搜索引擎上执行搜索。这是我的理解:有一个Bing Search API 2.0,即将被替换(2012年8月1日)新的API被称为Windows Azure Marketplace。两者使用不同的URL。,您在URL中指定一个密钥(应用程序ID),该密钥将用于验证请求。只要您在URL中将密钥作为参数,就可以获得结果。,...
2024-01-10
REST风格的API:如何组织嵌套的资源
我有关于如何组织API路由结构的问题。阅读了许多关于构建RESTful API的书籍,但无法找到答案。每本书都讲述简单的CRUD操作,并在一个层次上嵌套资源。 Like /users和/users/1/posts。没有问题。REST风格的API:如何组织嵌套的资源例:但让我们来看看更加困难现实生活中的例子:GET /cars // List of cars GET /cars...
2024-01-10
从API获取JSON响应?
我张贴到一个API,其中一个失败的回应是故意的输出:从API获取JSON响应?return response()->json([ 'message' => 'Record not found', ], 422); 在Chrome浏览器开发工具,我可以看到我得到的在javascript中我希望响应422响应获取消息并记录下来,但我很努力这么做,这里是我的javascript:axios.post('/api/test', { ...
2024-01-10
全部女孩VIP服务站是干嘛的 全部女孩VIP服务站微信小程序订单信息变换注意事项
全部女孩VIP服务站其实就是李佳琦直播预告片小程序,现如今改名了,大家只要根据李佳琦直播间付钱的粉丝们,能够在某宝变换积分兑换,这种积分兑换都能在全部女孩VIP服务站换取礼品,是一种很人性化服务项目哦!全部女孩VIP服务站是干嘛的关心的佳琦小程序名称成了:全部女孩VIP服务站由于好...
2024-01-10
企业微信注册企业教程
企业微信是一个非常专业的办公软件,很多用户不知道怎么在这个软件里注册企业,其实注册非常的简单方便,需要的用户千万不要错过了哦,快点下载试试吧。 企业微信怎么注册企业: 在手机端【我】->【设置】->【切换企业】->【右上角】->选择【创建企业】。 网页端点击>>>企业微信官方...
2024-01-10
gmg小绿人注册教程
如果我们想要在gmg小绿人上购买游戏,但是提示需要先注册账号,不知道怎么注册的话,就可以看看下面的gmg小绿人注册教程,手把手教你如何拥有一个gmg账号。 gmg小绿人怎么注册: 1、首先打开gmg小绿人官网【点击进入】,点击右下角的“登录” 2、然后在“注册”下选择电子邮件或者手...
2024-01-10
哈啰单车微信支付教程
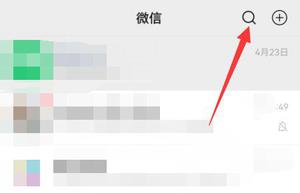
由于现在很多人都把零钱放在微信里,所以出行打车、骑车都需要使用微信支付,那么如果要借自行车,哈啰单车怎么用微信支付呢,其实用微信登录即可。 哈啰单车怎么用微信支付: 1、首先打开微信,点击上方“搜索” 2、接着在上方搜索并打开“哈啰”小程序。 3、打开后,先点...
2024-01-10
微信小程序可以用云闪付付款吗?微信小程序用云闪付付款方法
微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情现在微信也推出了云闪付付款功能,只不过目前只能在微信小程序中使用,但是有很多小伙伴们还不知道怎么使用,下面就和小编一起来看看商户怎么设置云闪付付款功能吧,感兴趣的朋又不...
2024-01-10
微信支付密码更改教程
微信支付已经成了现在生活的常态,不过使用支付密码还是会有问题,今天要说的就是微信支付密码怎么改,其实也是在支付的选项中进行修改。 微信支付密码怎么改: 1、首先进入微信,然后点击右下角“我的”。 2、然后点击“支付”。 3、随后点击右上角的三个点。 4、此时可...
2024-01-10
小米手环7pro微信支付使用方法
小米手环7pro不仅支持微信支付还支持支付宝二维码付款,当手机没电了,这个时候用手环付款二维码,帮你解决你的燃眉之急,快来拿上你的小米手环跟我来学习吧! 小米手环7pro微信支付使用方法 1、小米手环7Pro支持微信/支付宝二维码和条形码付款,使用时需与手机端微信/支付宝APP绑定,确保手...
2024-01-10
华为手机小程序在哪
随着经济技术的快速发展,手机许多以前没有的功能也被挖掘出来,许多的功能也在不断被完善。比如说小程序的出现。在以前,我们点外卖,必须要下载安装相关的外卖软件后才能进行点外卖,但现在,我们点外卖只需要在小程序里面就可以完成。小程序的发明和出现,极大地节约了我们的手机存储空间,为我们的手机存储空间减负,极大地方便了我们,但还是有很多朋友不知道手机上的小程序在哪,针对这个问题,小编以华为手机为例给大家...
2024-01-16
抖音汽车小程序在哪?抖音汽车小程序
抖音的很多抖主发布的视频,给一些小伙伴提供了更多便于了解的汽车资讯,那么汽车小程序在哪里呢?今天小编就来和大家分享抖音汽车小程序的入口,一起来看看。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情抖音汽车小程序在哪1、进...
2024-01-10

