【JS】关于 create-react-app 自定义 eslint文件配置解决方案
create-react-app项目自定义eslitn配置方式
方案一 eject 项目webpack配置进行自定义
这个方案比较low,不建议使用。这里不讲解了。
方案二 在 package.json 中的 script 命令 添加环境变量 EXTEND_ESLINT=treu 开启自定义
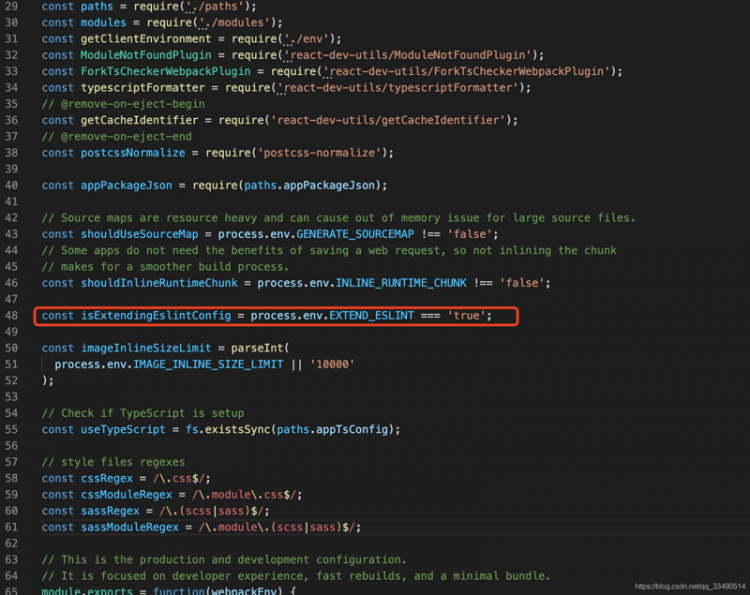
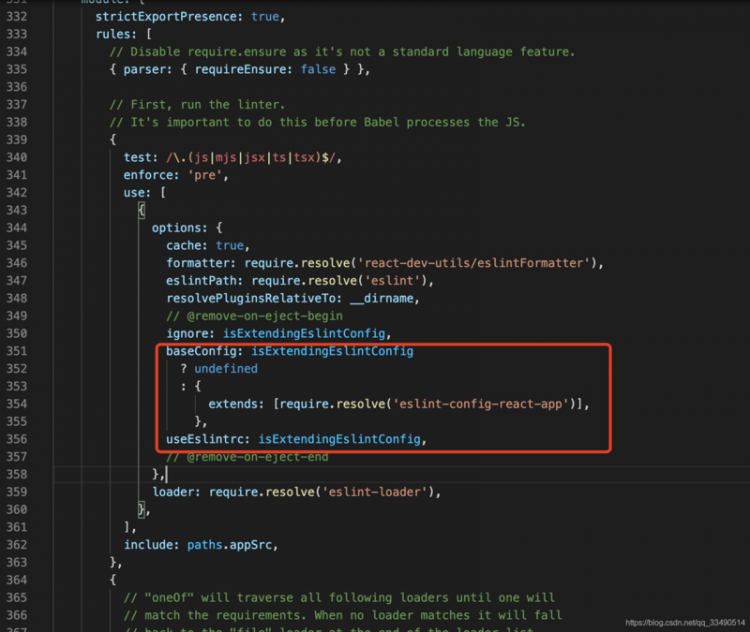
我们可以打开react-script 源码看到 webpack.config.js 文件


当环境变量设定为true时候,react-script会认为我们自定义eslint配置,不启用 eslint-config-react-app 的配置。
但是开启这个变量我们只能在package.json中的 eslintConfig 字段进行配置自定义,无法通过根目录 .eslintrc 配置,所以不建议使用。我们使用第三方案
方案三 react-app-rewired 和 customize-cra
1.先安装依赖
npm i react-app-rewired customize-cra -D2.在项目跟目录创建 config-overrides.js 内容如下
const { override, addWebpackAlias, useEslintRc } = require('customize-cra')const path = require('path')
module.exports = override(
// 注意,一定要用 path.resolve 引入eslint的配置文件,否则不生效
useEslintRc(path.resolve(__dirname, './.eslintrc.json')),
// 配置路径别名
addWebpackAlias({
'@': path.resolve(__dirname, './src'),
'_c': path.resolve(__dirname, './src/components')
})
)
3.修改 package.json 的命令
"start": "cross-env REACT_APP_API=development PORT=3005 react-app-rewired start",4.然后在根目录创建 .eslintrc.json 进行自定义eslint配置即可。这里分享一下我们团队eslint配置,具体更多配置,大家可自己到eslint官网进行参考, 0 表示关闭,1 表示警告,2 表示严重错误
{"env": {
"node": true,
"mocha": true,
"jest": true,
"es6": true,
"browser": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended"
],
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 6,
"sourceType": "module"
},
"plugins": [
"react",
"jsx-a11y",
"react-hooks"
],
"settings": {
"react": {
"version": "detect"
}
},
"globals": {
"JSX": true,
"React": true,
"NodeJS": true,
"Promise": true
},
"rules": {
"no-console": [1, { "allow": ["error"] }],
"consistent-return": 2,
"curly": [2, "multi-or-nest"],
"dot-location": 0,
"eqeqeq": 2,
"no-alert": 2,
"no-eq-null": 2,
"no-lone-blocks": 2,
"no-return-await": 2,
"no-unused-expressions": 2,
"no-label-var": 1,
"array-bracket-spacing": 2,
"brace-style": 0,
"comma-spacing": 1,
"consistent-this": 1,
"eol-last": 0,
"multiline-ternary": [1, "always-multiline"],
"new-cap": [2, { "capIsNew": false }],
"no-trailing-spaces": 0,
"semi": ["error", "never"],
"space-before-blocks": 2,
"space-in-parens": 2,
"spaced-comment": 2,
"switch-colon-spacing": ["error", { "after": true, "before": false }],
"arrow-spacing": 2,
"quotes": [0, "single"],
"key-spacing": 2,
"comma-dangle": ["error", "never"],
"react-hooks/exhaustive-deps": 0,
"no-empty-function": 1,
"react-native/no-inline-styles": 0,
"react/forbid-prop-types": 0,
"react/prop-types": 0,
"react/display-name": 0,
"prefer-promise-reject-errors": 0,
"react/no-array-index-key": 2,
"react/no-unused-state": 2,
"react/jsx-indent-props": 1,
"react/jsx-no-comment-textnodes": 1,
"react/jsx-no-duplicate-props": 2,
"react/jsx-no-target-blank": [1, { "enforceDynamicLinks": "always" }],
"react/jsx-no-undef": 2,
"react/jsx-props-no-multi-spaces": 1,
"react/jsx-tag-spacing": 1,
"react/jsx-uses-vars": 2,
"react/jsx-wrap-multilines": 2,
"react-hooks/rules-of-hooks": 2
}
}
方案4 react-script 4.x 方案
react17 官方团队修改了脚手架允许直接在外部声明.eslintrc文件覆盖eslint配置。不需要对package和react-app-rewired 和 customize-cra就可用实现eslint 配置。
在根目录创建文件 .eslintrc.json,配置的extends 字段需要改一下
{"env": {
"node": true,
"mocha": true,
"jest": true,
"es6": true,
"browser": true
},
"extends": [
"eslint:recommended",
"plugin:react/recommended",
"plugin:react-hooks/recommended"
],
"parser": "babel-eslint",
"parserOptions": {
"ecmaFeatures": {
"jsx": true
},
"ecmaVersion": 6,
"sourceType": "module"
},
"plugins": [
"react",
"jsx-a11y",
"react-hooks"
],
"settings": {
"react": {
"version": "detect"
}
},
"globals": {
"JSX": true,
"React": true,
"NodeJS": true,
"Promise": true
},
"rules": {
"no-console": [1, { "allow": ["error"] }],
"consistent-return": 2,
"curly": [2, "multi-or-nest"],
"dot-location": 0,
"eqeqeq": 2,
"no-alert": 2,
"no-eq-null": 2,
"no-lone-blocks": 2,
"no-return-await": 2,
"no-unused-expressions": 2,
"no-label-var": 1,
"array-bracket-spacing": 2,
"brace-style": 0,
"comma-spacing": 1,
"consistent-this": 1,
"eol-last": 0,
"multiline-ternary": [1, "always-multiline"],
"new-cap": [2, { "capIsNew": false }],
"no-trailing-spaces": 0,
"semi": ["error", "never"],
"space-before-blocks": 2,
"space-in-parens": 2,
"spaced-comment": 2,
"switch-colon-spacing": ["error", { "after": true, "before": false }],
"arrow-spacing": 2,
"quotes": [0, "single"],
"key-spacing": 2,
"comma-dangle": ["error", "never"],
"react-hooks/exhaustive-deps": 0,
"no-empty-function": 1,
"react-native/no-inline-styles": 0,
"react/forbid-prop-types": 0,
"react/prop-types": 0,
"react/display-name": 0,
"prefer-promise-reject-errors": 0,
"react/no-array-index-key": 2,
"react/no-unused-state": 2,
"react/jsx-indent-props": 2,
"react/jsx-no-comment-textnodes": 1,
"react/jsx-no-duplicate-props": 2,
"react/jsx-no-target-blank": [1, { "enforceDynamicLinks": "always" }],
"react/jsx-no-undef": 2,
"react/jsx-props-no-multi-spaces": 1,
"react/jsx-tag-spacing": 1,
"react/jsx-uses-vars": 2,
"react/jsx-wrap-multilines": 2,
"react-hooks/rules-of-hooks": 2
}
}
以上是 【JS】关于 create-react-app 自定义 eslint文件配置解决方案 的全部内容, 来源链接: utcz.com/a/93650.html









