【JS】Vue3拖拽缩放组件,支持吸附对齐,实时参考线等
近用Vue3写了个用于拖拽调整位置和大小的的组件,同时支持冲突检测,元素吸附对齐,实时参考线等特性。
首先git地址 : Vue3DraggableResizable

特性
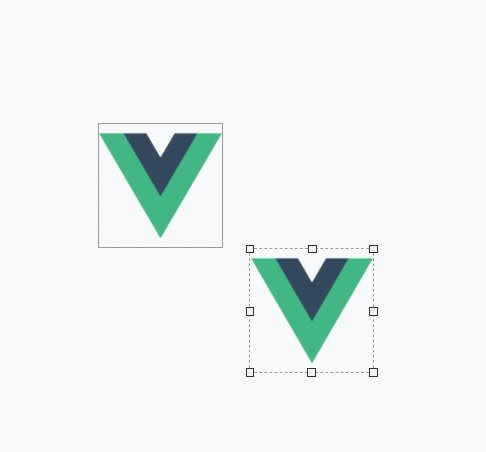
- 支持拖拽和缩放,可分别定义开启或关闭**
- 自定义缩放句柄(缩放时共有八个方位可操作,可分别定义开启或关闭)**
- 限制组件的拖动和缩放在其父节点内**
- 自定义组件内各种类名**
- 缩放句柄的类名也可自定义**
- 元素吸附对齐**
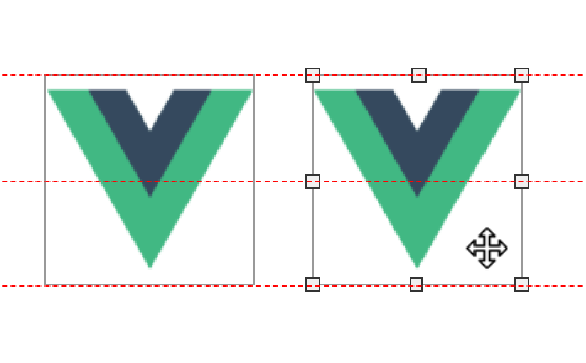
- 实时参考线**
- 自定义参考线**
- 使用 Vue3 和 ts**
该组件有几十种参数和事件,可进行各种配置,具体可查看Github的详细文档,这里只说一下简单的使用方式和特性。
<template>
<div id="app">
<div class="parent">
<DraggableContainer>
<Vue3DraggableResizable>
Test
</Vue3DraggableResizable>
<Vue3DraggableResizable>
Another test
</Vue3DraggableResizable>
</DraggableContainer>
</div>
</div>
</template>
<script>
import { defineComponent } from 'vue'
import { DraggableContainer },Vue3DraggableResizable from 'vue3-draggable-resizable'
//引入默认样式
import 'vue3-draggable-resizable/dist/Vue3DraggableResizable.css'
export default defineComponent({
components: { Vue3DraggableResizable, DraggableContainer }
})
</script>
<style>
.parent {
width: 200px;
height: 200px;
position: absolute;
top: 100px;
left: 100px;
border: 1px solid #000;
user-select: none;
}
</style>

如上方,简单的引入组件即可,需注意,默认导出的Vue3DraggableResizable组件就是拖拽缩放组件,可单独使用也可和DraggableContainer结合使用,DraggableContainer是另一个容器组件,该组件提供了自动吸附以及参考线等特性的支持,如果你不需要自动吸附的话,直接单独使用Vue3DraggableResizable组件即可,具体props和events可查看git文档。
如果该组件对你有用的话,在 git上帮我点个star 是最好的了,如果你在使用过程中有什么问题的话,也欢迎在issues上提问,我会尽快恢复或解决的。
以上是 【JS】Vue3拖拽缩放组件,支持吸附对齐,实时参考线等 的全部内容, 来源链接: utcz.com/a/92342.html