前端国际化系列之 JS 插件国际化
前面说了 js 的文案替换,使用 le-translate 把业务JS代码抽出了,还有我们使用的众多 JS 插件,各有自己的国际化方法,需要分别对待。
1、日期插件
日期插件,我们使用的有如下几种
1、1 my97datepicker
作为老牌的JS日期选择器,my97 以稳定、功能全面出名,最近更新时间为 2013-12-16,可见有多么的自信。97 有自带的多语言功能,包括繁体中文、英文、简体中文,多传一个参数即可 onFocus="WdatePicker({lang:'en'})"

1、2 laydate
是一整套UI系统(layui)中的日期插件,不知为何之前有的业务线选择了这个插件,倒是不难看,不过不支持多语言。
没办法了,临时换插件,还需要再进行业务调试,也可能会影响整体UI,拿到laydate的源码,将里面的 年、月、日、日期、日期不符合格式,请重新选择等中文提示,都到JS最上面,做成字典表,又多接收一个调用参数,根据参数返回中文或英文。
注:laydate 功能少不说,还有隐藏的 bug,官网一直说要更新也没更新,我们后面的项目,果断抛弃了这个坑货。
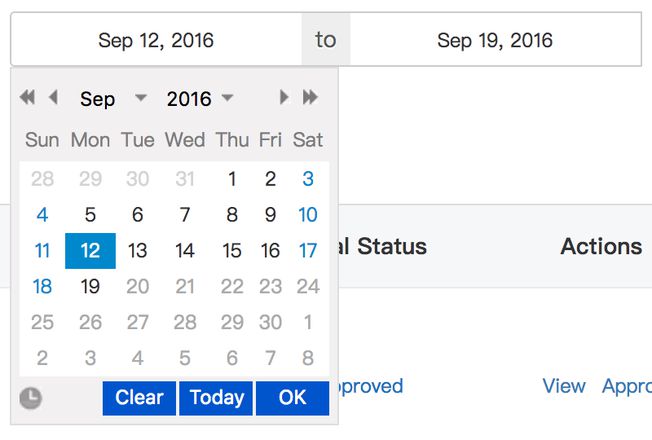
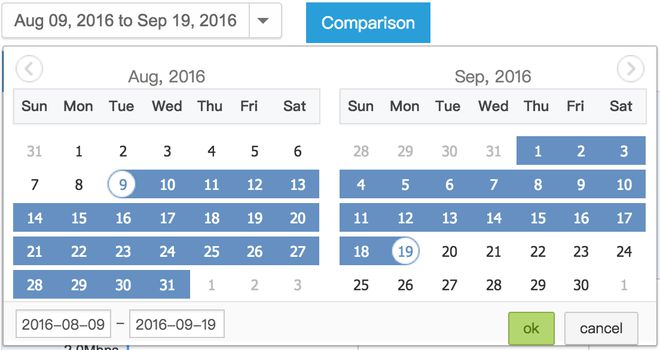
1、3 GRIcalendar
是一个日期范围选择插件,开始日期与结束日期成对出现,十分好使,不过是个个人项目,也没有多语言配置,如处理 laydate 一样,手动修改一下源码就 OK。

2、在线编辑器
不同的产品线,使用了 kindeditor 与 ueditor 两种编辑器,所幸都是成熟产品,都有自己的国际化,多传参数即可。

3、验证插件
我们使用了 jQuery Validate 这个验证组件,本身就是英文版的,中文版反而是扩展的语言包,可以灵活展示。
messages: { required: 'This field is required.',
remote: 'Please fix this field.',
email: 'Please enter a valid email address.',
url: 'Please enter a valid URL.',
},
4、图表组件
图表我们使用了echart,普通的图表,如柱状图、折线图做国际化,只需将传入的X、Y轴坐标等配置信息修改成英文即可。
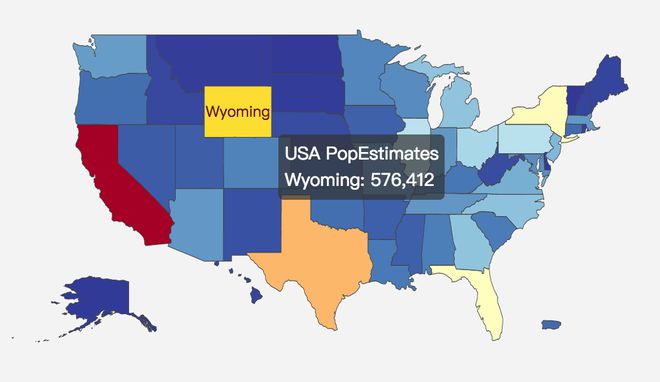
但是我们业务线还有国内流量、带宽、用户分布图,展示不同省份的分部情况,这样的话,需要将国内地图,修改成美国地图,展示美国不同州的统计情况。
直接按照 echart 的官网北美地图示例配置即可。

5、其余不需要国际化的第三方插件
其余的很多第三方 JS 插件,例如上传使用的 webuploader、优化单选多选框的 icheck、模板引擎 artTemplate、全屏插件 fullpage.js、幻灯片插件 swiper 等等,无需要专门传入语言参数或修改源码,要么直接没有中文的元素,要么直接在使用的过程中,像修改业务 JS 代码一样,使用 LCT() 或翻译字典 key-value 形式做国际化处理。
6、自己开发的 JS 插件
我们项目组自己开发的 JS 插件众多,包括列表组件、分页组件、弹窗组件、下拉组件等,很多需要国际化的,这样的话,自己修改源码就好,思路如下:
- 1、找到JS插件中的所有中文
- 2、将找到的中文,抽到插件最上面,做成字典表
- 3、翻译字典表成英文字典表
- 4、将插件调用方法,多加一个语言参数配置,不传的话,默认文案走中文的,传的话,按传的参数进行展示
最后总结一句,是否自带国际化,是评价一个插件是否优秀的重要条件。
以上是 前端国际化系列之 JS 插件国际化 的全部内容, 来源链接: utcz.com/z/264321.html