vue配置proxyTable跨域代理不生效
在config/index.js里配置里这个代理,页面发请求依然是请求到本地的。要怎么正确配置呢?
proxyTable: { '/api':{
target:'http://www.api.com/api',
changeOrigin:true,
pathRewrite:{
'^/api':''
}
}
},
发的请求代码如下
this.$http.get('/api/menu/get_list').then(function(data){ console.log(data)
})
这样子发的请求仍然是http://localhost:8080/api/men...
···回复:
其实已经生效了。
代理本质上就是请求本地server转发到代理server
···回复:
proxyTable: { '/api':{
target:'http://www.api.com',
changeOrigin:true
}
},
如果不用pathrewrite,目标地址后面不能跟接口名字,这点很重要。。。。我因为这,搞了两天
target:'http://www.api.com',···回复:
确实是已经生效了,虽然请求还是localhost,但是拿到数据了。所以通过以上配置就可以在本地开发的时候跨域请求了。
···回复:
proxyTable: { '/api': {
target: 'http://127.0.0.1:7770/',
changeOrigin: true,
// pathRewrite: {
// '^/api': ''
// }
}


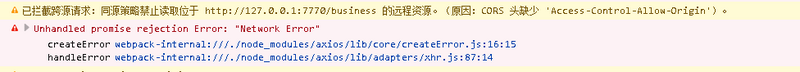
数据请求回来了,依旧报跨域错误,该如何配置才好
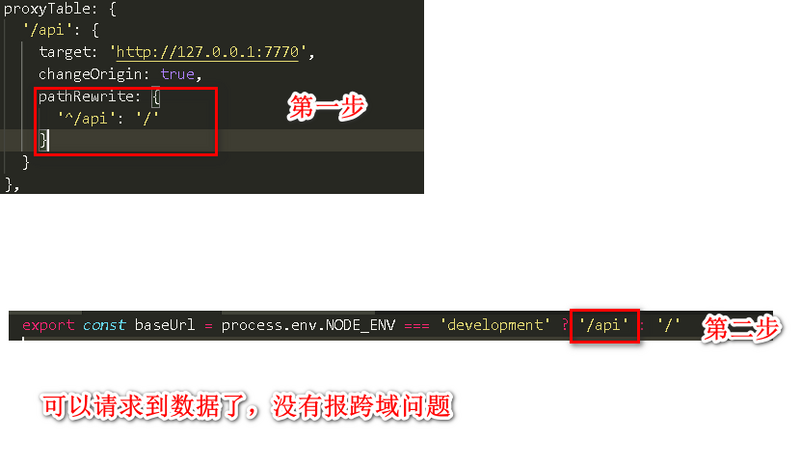
====================================解决了====================================

之前是我设置错了, 还需要设置请求的根域名替换为 /api 就好了
···回复:
proxyTable: { '/notes':{
target: 'http://www.jianshu.com/notes',
changeOrigin: true,
pathRewrite: {
'^/notes': '/notes'
}
}
},
this.$http.get('/notes/4749551/side_tool').then((response)=>{ console.log(response,'111');
})
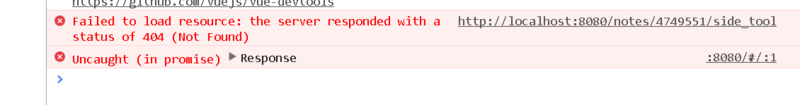
为什么我这样写,报错如下呢
以上是 vue配置proxyTable跨域代理不生效 的全部内容, 来源链接: utcz.com/a/8780.html








