vue.js @import导入css文件路径问题
<style lang="stylus"> //使用 ../来匹配路径可以正确导入
@import '../assets/css/main.styl'; //正确
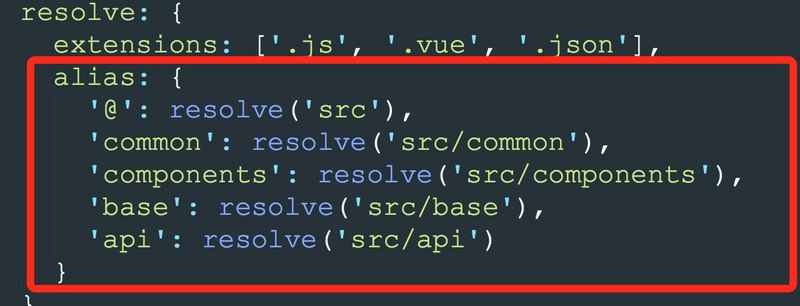
//使用 alias 中 配的 @ 就不能用了
@import '@/assets/css/main.styl'; //错误
</style>
各位大佬是怎么解决这个 @import 导入css文件的路径问题的
总不能一直 ../ 吧
webpack 配置的 alias 好像不能作用在css里面里面
大佬们有什么解决办法吗??
···回复:
eg:
@import '~@/assets/scss/helpers/_mixin';
使用 ~
原理:
CSS loader 会把把非根路径的url解释为相对路径, 加~前缀才会解释成模块路径。
···回复:
相对路径的话 ../ 没啥好的办法
···回复:

然后直接在组件内,
以上是 vue.js @import导入css文件路径问题 的全部内容, 来源链接: utcz.com/a/8837.html









