【Vue】iview框架的table组件里,如何添加个详情,点击就弹出窗口显示详细的信息呢?
问题描述

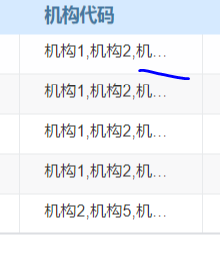
在蓝色线那里要求 "详情" 点击该链接就显示全部的机构代码(用弹窗口显示或者直接显示在该单元格中),我该如何渲染出 "详情"呢???
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
{
title:'机构代码',key:'ORGS',
render: (h,params)=>{
return ('div',[
h('span',{
attrs:{
title: this.TORGS
},
style:{
display : 'inline-block',
width : '100%',
overflow : 'hidden',
textOverflow : 'ellipsis',
whiteSpace : 'nowrap'
},
on:{
mouseenter:()=>{
let currrentIndex=params.index;
var info=this.alldata[currrentIndex];
let orgs=info.ORGS;
this.TORGS=orgs;
}
}
},params.row.ORGS)
])
}
}
你期待的结果是什么?实际看到的错误信息又是什么?
期待点击 "详情"就可以查看到所有的机构代码
回答
iview的论坛里之前好像看到过相同的问题,你可以找一找
以上是 【Vue】iview框架的table组件里,如何添加个详情,点击就弹出窗口显示详细的信息呢? 的全部内容, 来源链接: utcz.com/a/85928.html