【nginx】本机开发node,可以正常运行起来,怎么部署到nginx运行?
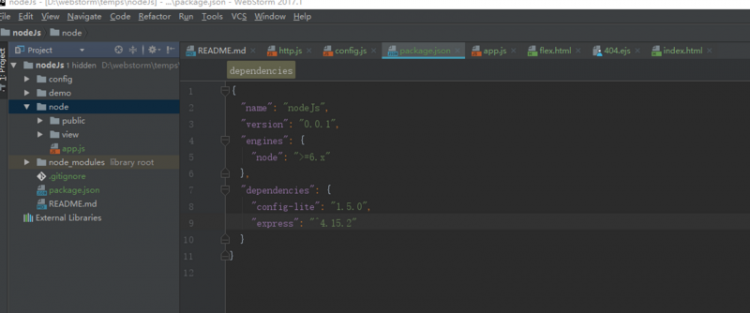
项目结构:
我只是把node文件夹打包部署了。原因我也清楚是对应的依赖node_modules没有部署上去。
问题:
是否有类似于vue或者reactJs那样,通过打包脚本编译之后,只需要部署build之后的代码。
备注:
前端开发,开始学node。 nginx上node已配置好了,直接用node的http模块也写了一个demo部署,可以正常运行。
回答
nginx上node已配置好了
这句话应该怎么理解呢,题主的意思是说linux吗,请题主先将问题描述清楚吧
在nginx.conf添加一段location里面配置下proxy就好了。
比如我的node项目监听端口是9189,就可以如下配置:
location /www { root /export/www/;
proxy_pass http://127.0.0.1:9189;
}
是不是想问:Node在linux上部署需要安装什么?以及如何配置?
如果是上面的问题:
Node在Linux只需要安装Node,Nginx和pm2即可。步骤如下:
- Node看linux系统的情况,有些系统可以使用命令安装。最无脑的方法是上传编译好Node文件到服务器(命令是rz -bye),在服务器上解压并绑定环境变量,具体操作见https://www.cnblogs.com/zlfPr...
- 装好Node之后同样将代码上传到Linux机器上,有两种方式:1.上传除了node_mudules的源码,然后服务器上npm i下载,或者直接把所有的文件打包,在服务器上解压即可(unzip xx.zip)
- 运行起项目,假如监听127.0.0.1:7000端口,Nginx绑定7000端口,反向代理到相应的域名
- 这时候如果项目出错,没有机会重新唤起,然后就需要用pm2保证进程的运行,具体看http://www.jb51.net/article/1...
- 结束。
反向代理一下就可以了
以上是 【nginx】本机开发node,可以正常运行起来,怎么部署到nginx运行? 的全部内容, 来源链接: utcz.com/a/85770.html