苹果M1芯片安装nginx 并且部署vue项目步骤详解
brewnginx" title="安装nginx">安装nginx
苹果mac安装使用 brew 安装,如果brew没有安装的话,请到搜索其他地方。
执行命令
第一步当然是更新我们的brew库,可以认为这个玩意就是个软件仓库,类似于安卓市场,苹果appStore
brew update
第二步直接查找我们的brew库中有没有nginx这个玩意儿
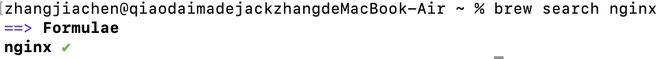
brew search nginx

如果出现,证明库中已经有了,直接进行安装命令
brew install nginx
安装完 只要没有报错,你的nginx就是已经安装成功了。。。
mac环境下的nginx对应路径
首先肯定是要知道我们的nginx常用的路径,我已经列出来了
| 说明 | 路径 |
|---|---|
| nginx配置路径(conf等文件) | /usr/local/etc/nginx |
| nginx上面部署的项目放包地址 | /usr/local/etc/nginx/servers |
| nginx中的日志 | /usr/local/var/log/nginx |
| nginx中访问默认首页地址 | /usr/local/var/www |
编辑nginx对应的nginx.conf文件,对应我们上面说到的配置路径
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
client_body_buffer_size 10m;
client_max_body_size 20m;
#gzip on;
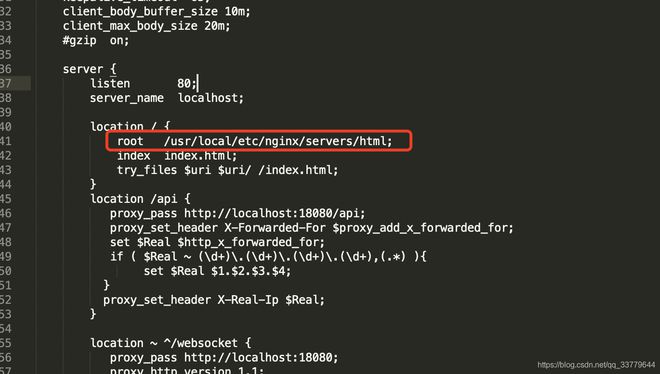
server {
listen 80;
server_name localhost;
location / {
root /usr/local/etc/nginx/servers/html;
index index.html;
try_files $uri $uri/ /index.html;
}
location /api {
proxy_pass http://localhost:18080/api;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
set $Real $http_x_forwarded_for;
if ( $Real ~ (\d+)\.(\d+)\.(\d+)\.(\d+),(.*) ){
set $Real $1.$2.$3.$4;
}
proxy_set_header X-Real-Ip $Real;
}
}
有个细节特别需要注意,如果你的root不是绝对路径的话,可能访问不到

网上大部分都是相对路径,我不知道是什么问题,我本地不行,要用绝对路径,上面路径的那个servers/html 的那个东西就是你的vue项目npm run build 命令后的dist包,解压后放到这个路径就行了,名字一定要和你nginx配置文件的路径对应
最后大结局
最终就是启动nginx了,直接终端命令输入
nginx
如果要指定你启动的nginx.conf文件
nginx -c /跟路径
停止nginx
nginx -s stop
nginx -s reload
到此这篇关于苹果M1芯片安装nginx 并且部署vue项目的文章就介绍到这了,更多相关苹果M1芯片安装nginx 并且部署vue项目内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
以上是 苹果M1芯片安装nginx 并且部署vue项目步骤详解 的全部内容, 来源链接: utcz.com/p/253384.html