【Vue】怎么修改Tab的Label的颜色呢?
怎么改变Tab的颜色?在阅读iView Tabs的时候后:https://www.iviewui.com/compo...
示例代码:
<template><Tabs type="card" closable @on-tab-remove="handleTabRemove">
<TabPane label="标签一" v-if="tab0">标签一的内容</TabPane>
<TabPane label="标签二" v-if="tab1">标签二的内容</TabPane>
<TabPane label="标签三" v-if="tab2">标签三的内容</TabPane>
</Tabs>
</template>
<script>
export default {
data () {
return {
tab0: true,
tab1: true,
tab2: true
}
},
methods: {
handleTabRemove (name) {
this['tab' + name] = false;
}
}
}
</script>
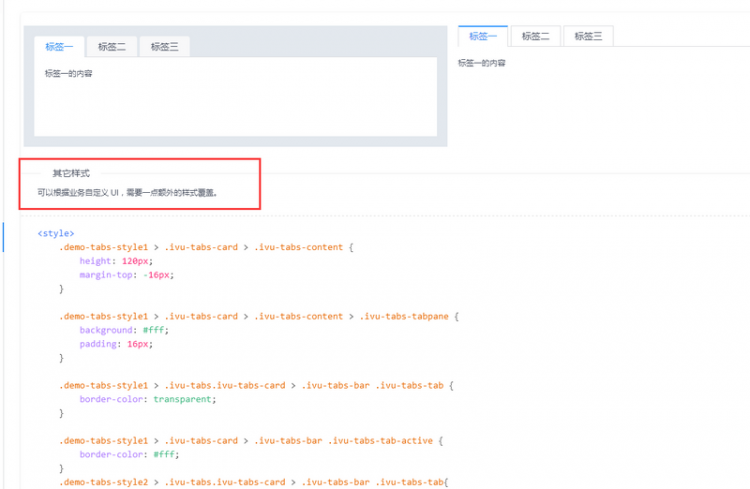
效果:

请问下,这个Tab的Label的颜色怎么修改呢?这个是蓝色目前。
回答
希望我的回答对你有所帮助!
1、首先,主题样式是可以更改的,具体实现可以查看:https://www.iviewui.com/docs/...

2、由上图可以看出,变量是可以更改覆盖的,当然,这是更改主题样式,一更改便是全部更改,若想只能改其中一部分,直接可以用CSS选择器选中那个标签覆盖样式便可,只需注意权重大于默认注意样式中的对应标签权重便可。

可以重写覆盖他的css样式,或者写个class覆盖
以上是 【Vue】怎么修改Tab的Label的颜色呢? 的全部内容, 来源链接: utcz.com/a/85766.html








