【JS】官方送书活动第二弹 —— 增长姿势之SF喊你来谈开发

去年,在朴灵大大《深入浅出Node.js》么么哒满天飞的时候,由SegmentFault发起的 「官方活动 —— 深入浅出之SF喊你来谈开发」得到了举国上下开发者们 热情的拥簇和积极的响应 。
最近 CNode 社区的 4 位大牛合力撰写的 《Node.js 实战(双色)》一书,现在当当、京东、亚马逊、互动等各大网店火热预售中!!
AVOS Cloud 是国内非常突出的 BaaS 服务提供商,其中 JavaScript 是 AVOS Cloud 提供给开发者的三大 SDK 之一,Web 服务也支持 Node.js 的 Express 框架,也是 SegmentFault 一直以来的好基友公司。
这次 SegmentFault 联合 博文视点、AVOS Cloud 为广大开发者继续赠送福利。
你只需要在 SegmentFault发表至少一篇与 JavaScript 相关的原创博客,就有机会获得作者签名的 《Node.js 实战(双色)》,AVOS Cloud 的主机代金券,还有 SegmentFault 纪念T恤 哦~
所有参与的用户,只需得到一个赞,即可获赠 《CoffeeScript 小书》 一本 (豆瓣阅读)。另外还有 AVOS Cloud 的专项奖哦~
和大家分享你最近又掌握的新姿势,说不定就前五名了呢,想想都有点小激动呢 ~
活动规则:
- 需要在 SegmentFault 发表一篇博客,尚未开通博客的 点此开通
- 博客内容与 JavaScript 相关,包括 前端、Node.js、CoffeeScript、TypeScript、Dart 等
- 作品介绍、开发技巧、工具分享、经验之谈皆可
- 博客需为原创(包括翻译),不能是转载(同步自己的博客除外)
- 新撰、旧作不限(如为旧作,请确保博客内容未过时)
- 直接把博客文章的地址贴在此帖下面,博客文章数不设上限
- 同时附上自己的豆瓣主页地址,以便赠书(已绑定豆瓣账号的可省略)
- 活动为期两周
奖品:
- 所有参与的用户,只需得到一个赞,即可获赠 《CoffeeScript 小书》一本 (豆瓣阅读)
- 社区小伙伴投票前三名,每人获赠由作者之一亲笔签名的《Node.js 实战(双色)》一本
- 社区小伙伴投票前五名,每人获赠 AVOS Cloud 500 元主机代金券一张,SegmentFault 纪念T恤一件
- 内容为基于 AVOS Cloud 平台开发的博客中,得票最多的获赠 AVOS Cloud 主机代金券 1000 元一张

感谢 博文视点、AVOS Cloud 的大力支持!
回答
尽管质量有限,但是数量还行,哈哈,希望能有机会获得前辈亲笔签名的 《Node.js》书籍。:)
1.认识 Backbone:
- 《认识 Backbone(一) : 什么是 Model》
- 《认识 Backbone(二) : 什么是 View》
- 《认识 Backbone(三) : 什么是 Router》
- 《认识 Backbone(四) : 什么是 Collection》
2.详解 CSS:
3.细说 Javascript:
- 《细说 Javascript 对象篇(一) : 对象的使用和属性》
- 《细说 Javascript 对象篇(二) : 原型对象》
- 《细说 Javascript 对象篇(三) : hasOwnProperty》
- 《细说 Javascript 对象篇(四) : for in 循环》
- 《细说 Javascript 函数篇(一) : 函数声明和函数表达式》
- 《细说 Javascript 函数篇(二) : this 的工作机制》
- 《细说 Javascript 函数篇(三) : 闭包和引用》
- 《细说 Javascript 函数篇(四) : arguments 对象》
- 《细说 Javascript 函数篇(五) : 构造函数》
- 《细说 Javascript 函数篇(六) : 作用域与命名空间》
豆瓣主页:已绑定账号。:)
呃啊,有签名书啊~好可惜,最近沉迷于炉石,没怎么写博客,只能上存货了……
理解 JavaScript(一)
理解 JavaScript(二)
理解 JavaScript(三)
理解 JavaScript(四)
如何让 EmberData 的 FixtureAdapter 应用 serializer?
如何让 EmberData 的 FixtureAdapter 支持 query?
一个实例看 Ember 的各种模板渲染方式
存货不多,不过全是一字一句的原创,捧个场。
我也来蹭书吧~~
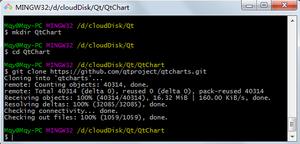
Jekyll在Github上搭建博客系列:
使用Jekyll在Github上搭建个人博客(环境搭建)
使用Jekyll在Github上搭建个人博客(博客编写)
使用Jekyll在Github上搭建个人博客(分页实现)
使用Jekyll在Github上搭建个人博客(文章分类索引)
使用Jekyll在Github上搭建个人博客(将本地博客上传至github)
即时通信系列:
使用WebRTC搭建前端视频聊天室——入门篇
使用WebRTC搭建前端视频聊天室——信令篇
搭建HTML5简易聊天室
然后加上前端性能优化系列(专门发来蹭书学coffee~我无耻我自豪~):
前端性能优化(CSS动画篇)
前端性能优化(JavaScript补充篇)
前端性能优化(JavaScript篇)
前端性能优化(DOM操作篇)
前端性能优化(Application Cache篇)
顺便打个小广告,欢迎来我的博客讨论:天镶的博客
蹭书模式开启√
突然发现coffeescript那一本我已经买了=v=
求大大们点赞吧。
老的文章在博客园,不想搬过来了。
有空再搬吧,还是markdown用着爽。
那本coffee小书,是寸志的吧。
- javascript 类数组
- gruntfile文件基本配置(脚手架)
- 前端优化:RequireJS Optimizer 的使用和配置方法(二)
- 前端优化:RequireJS Optimizer 的使用和配置方法(一)
- 解决grunt-contrib-imagemin无法压缩jpg格式的问题
豆瓣首页:http://www.douban.com/people/lovecss/
刚出炉的热文,来凑个热闹吧~。
《自己实现的一款在线Javascript正则表达式测试器——JRE-Parser》
原博客在ycoder.com,转入几篇HTML5相关的来求书,segmentfault做的很不错,体验比wordpress好
HTML5的当下与未来?
HTML5之图形绘制技术(Canvas Vs SVG)
HTML5 Canvas绘制效率如何?
基于HTML5技术绘制上海地铁图
HTML5制作在线地图
HTML5制作思维导图
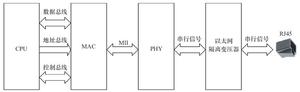
基于HTML5的网络拓扑图(1)
HTML组件的交互事件设计
EasyUI + Qunee 组件同步示例
RequireJS与SeaJS模块化加载示例
求一个赞 想要《CoffeeScript 小书》
JSON.stringify(value[, replacer [, space]])
jQuery.Callbacks 一个函数管理器
javascript 性能优化
大多是一些基础向问题,献丑了
[Javascript实验课]循环中的闭包
[Javascript实验课] What is this?
事件委托和冒泡机制有关系吗?
CodeWars 上面的奇葩问题和回答(一)
《JavaScript语言精粹》 代码摘录
豆瓣好几年没用了,这个
http://www.douban.com/people/ydh19860110/
JS 设计模式系列
Javascript 设计模式读书笔记(一)——接口
Javascript 设计模式读书笔记(二)——封装,简单的创建对象模式
Javascript 设计模式读书笔记(三)——继承
JavaScript 设计模式读书笔记(四)——单体模式和链式调用
JavaScript 设计模式读书笔记(五)——工厂模式
编程书好像还没到5本的男人试试蹭本书
组织大表单应用中javascript代码的一种方法 http://blog.segmentfault.com/mcfog/1190000000487478
Backbone First Glance http://blog.segmentfault.com/mcfog/1190000000487480
先转几篇存货再说
我也来凑个热闹,前天写的CoffeeScript文章:
虽然博客内容不是干货,但是求赞求赠书= =
唉,自己写的博客好 low 呀,不管了,先扔上来:
每天撸个API -- File System (0)
每天撸个API -- File System (1)
每天撸个API -- File System (2)
每天撸个API -- File System (3)
每天撸个API -- File System (4)
http://blog.segmentfault.com/yimity/1190000000490034
http://www.douban.com/people/yimity/
想要啊,学习是快乐的
ExtJS cross domain and mvc
三还在写,最近找实习,事情扎堆。
望得到书~
蹭小书一本
现代前端开发
backbone | chaplin | coffee tutotial实现
如何恰当地学习 JavaScript
http://blog.segmentfault.com/colin4124/1190000000373243
额,才进来没有博客的SFer错过了,期待下次吧:"(
先整个博客来先。期待下次福利。
以上是 【JS】官方送书活动第二弹 —— 增长姿势之SF喊你来谈开发 的全部内容, 来源链接: utcz.com/a/85773.html