【Vue】如果我需要在这个方法里传入参数怎么办

我需要在change方法里传递一个id,因为有好多switch,每个有不同的id,但不影响它本身的返回值(true或false),怎么处理?
我的意思是,要在change方法里传入id,比如change(id),但又不影响change本身的返回值。
回答
@on-change(val,$event) 其中val是自己传的参数,$event是change方法返回的参数
匿名函数接收组件传递的参数,然后在匿名函数中把组件的参数传递给你的业务函数,在你的业务函数中可以传递你自定义的参数
<i-switch size="large" @on-change="(val => { change(val, youParams)
})" >
</i-switch>
change = function(a1,a2,a3...){ console.log(a1);
console.log(a2);
console.log(a3);
...
}
找找看
比如change是你的定义的一个function,你不知道iview或者vue.js怎么绑定事件处理器的参数,那你就假设它会传递3个,然后把这三个全部打印到console,然后在console里面看看哪个是event对象之类的,event对象应该会包含target类似的对象,就是触发改事件的Dom元素,然后就能获取到它的id了呀!
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>iview example</title>
<link rel="stylesheet" type="text/css" href="http://unpkg.com/iview/dist/styles/iview.css">
<script type="text/javascript" src="http://vuejs.org/js/vue.min.js"></script>
<script type="text/javascript" src="http://unpkg.com/iview/dist/iview.min.js"></script>
</head>
<body>
<div id="app">
<i-button @click="show" id="btn1">Click me!</i-button>
<Modal v-model="visible" title="Welcome">欢迎使用 iView</Modal>
</div>
<script>
new Vue({
el: '#app',
data: {
visible: false
},
methods: {
show: function (evt) {
console.log(evt.currentTarget.id);
this.visible = true;
}
}
})
</script>
</body>
</html>
i-switch组件的on-change事件处理器里面,有一个默认的变量event:
var App = new Vue({ template: `<i-switch :value="open" id="123" @on-change="change"></i-switch>`,
data(){
return {
open:false
}
},
methods:{
change(status){
console.log(event.currentTarget.id);
return status;
}
}
});
App.$mount('#app');
<i-switch size="large" @on-change="change(id = item.id)" > </i-switch>
methods: {
change (id) {
console.log("id:"+id);
}
}
不过这样的话,虽然自定义的参数可以传进来了,但是那个默认返回的status不知道怎么传进来。
用保留字arguments传参:
<i-switch @on-change="change(arguments, id)"></i-switch>
在调用的时候:
change() { console.log(arguments);
console.log(arguments[0]);
console.log(arguments[1]);
}
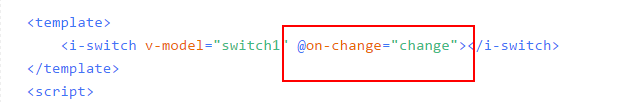
@on-change="change(index,$event)"
methods:{
change(index,event){//...
}
}
以上是 【Vue】如果我需要在这个方法里传入参数怎么办 的全部内容, 来源链接: utcz.com/a/85098.html