【nginx】node搭建https服务器后 浏览器请求报错,postman请求没有问题
web页面是https的,但是后台还是http的node服务没升级,所以导致前端请求http的ip端口浏览器会报错。
然后按照步骤升级node服务到https后
https://itnext.io/node-expres...
node代码没有问题,启动运行ok
const express = require("express");const app = express();
const https = require('https')
const http = require('http')
const fs = require('fs')
const bodyParser = require('body-parser')
const jwt= require('jsonwebtoken');
const expressJwt = require('express-jwt');
//根据项目的路径导入生成的证书文件
const privateKey = fs.readFileSync('/etc/letsencrypt/live/xxxx.xxx/privkey.pem', 'utf8');
const certificate = fs.readFileSync('/etc/letsencrypt/live/xxxx.xxx/cert.pem', 'utf8');
const ca = fs.readFileSync('/etc/letsencrypt/live/xxxx.xxx/chain.pem', 'utf8');
const credentials = {
key: privateKey,
cert: certificate,
ca: ca
};
var httpServer = http.createServer(app);
var httpsServer = https.createServer(credentials, app);
//可以分别设置http、https的访问端口号
var PORT = 3001;
var SSLPORT = 3002;
//创建http服务器
httpServer.listen(PORT, function() {
console.log('HTTP Server is running on: http://localhost:%s', PORT);
});
//创建https服务器
httpsServer.listen(SSLPORT, function() {
console.log('HTTPS Server is running on: https://localhost:%s', SSLPORT);
});
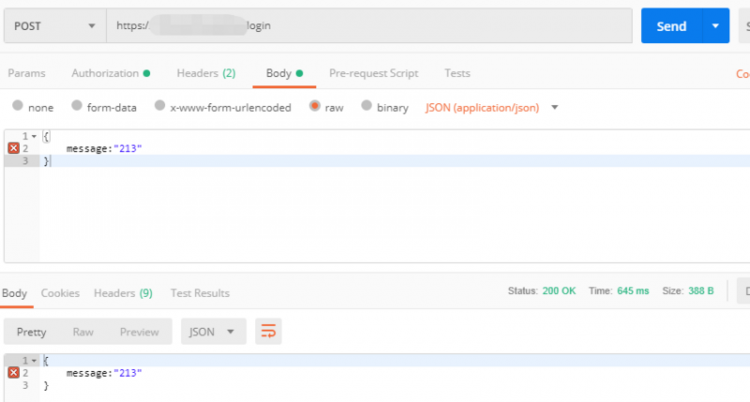
但是 前端更改成https://172.XXX.XXX.XXX:3002浏览器会报错,但是postman没有问题
![]()

然后 如果在前端页面把 ip改成域名https://www.xxx.com:3002 就没问题 费解。。。
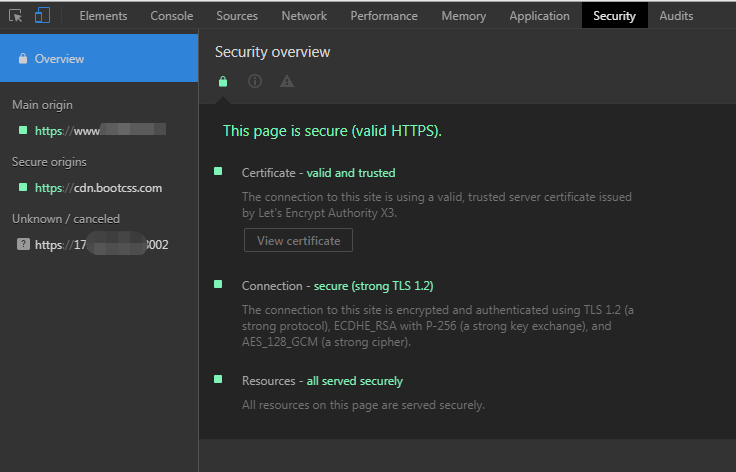
chrome的security如下

回答
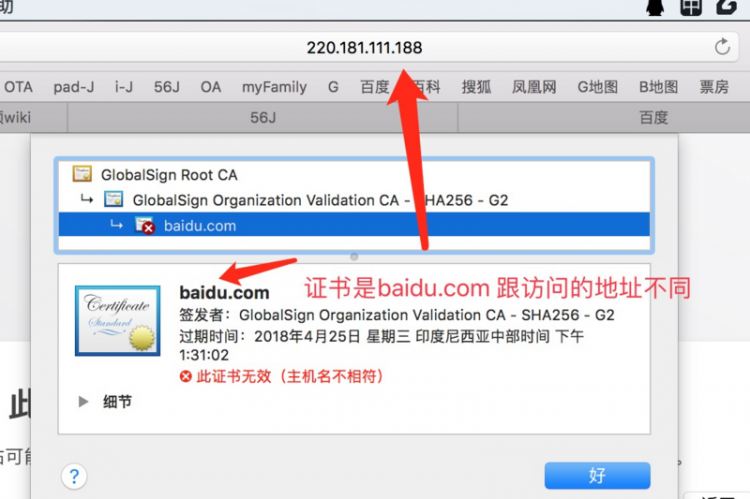
因为你生成https里指定的是域名而不是IP地址,浏览器有一个验证证书的过程。
证书签的是域名
https证书对应的是域名而不是ip

以上是 【nginx】node搭建https服务器后 浏览器请求报错,postman请求没有问题 的全部内容, 来源链接: utcz.com/a/85100.html