flex布局时,flex-direction: column;且内部含有图片时shrink失效
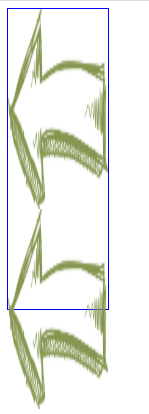
以下代码,期望两个div带着图片,自动shrink到height为150px。
实际在chrome中会超出#container元素
请问这是为什么?
<style>#container {
display: flex;
width: 100px;
outline: 1px solid blue;
height: 300px;
flex-direction: column;
}
#container div {
width: 100%;
height: 200px;
flex-shrink: 1;
}
#container div img {
width: 100%;
height: 100%;
}
</style>
<body>
<div id="container">
<div>
<img src="https://segmentfault.com/q/test.png">
</div>
<div>
<img src="https://segmentfault.com/q/test.png">
</div>
</div>
</body>
回答
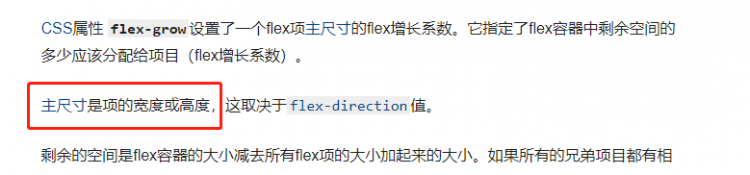
确实是有问题,纵向 grow是生效的,shrink确实不生效,我去查了文档,在grow中强调了
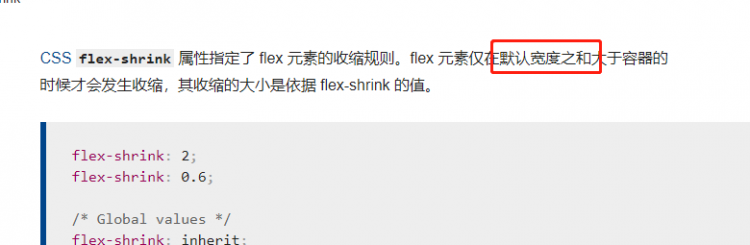
而shrink并没有类似说明,应该是不支持高度自适应。
你弄错了吧!flex-shrink 不是这么用的吧!
以上是 flex布局时,flex-direction: column;且内部含有图片时shrink失效 的全部内容, 来源链接: utcz.com/a/84882.html






