vue-element 如何实现切换分页表格滚动条置顶功能?

Rt. 大概界面就张这样 自己封装了一个自定义指令 代码如下
/*** @desc 仅支持 element 表格的 回到顶部
* @param 'top'-回到顶部 'bottom'-回到底部 默认 top
*/
Vue.directive('table-scroll', function(el, binding) {
console.log(binding,'table-scroll')
const type = binding.value || 'top' //默认回到顶部
const target = el.querySelector('.el-table__body-wrapper') //目标 dom
const scrollTop = type === 'top' ? 0 : target.scrollHeight
target.scrollTop = scrollTop
})
出现的 bug:
在点击右侧按钮的时候也出现了同样的效果**(注意:按钮的个数不固定,之后可能会新增 给每个按钮事件绑定对应的参数不现实...)**理想效果:
只有点击分页的时候表格才会置顶,其他一概区域无效回答
何必要用指令去做呢 $refs获取表格 滚动到顶部就行了 指令在你数据更新的时候都回去执行 你这本身是事件的功能
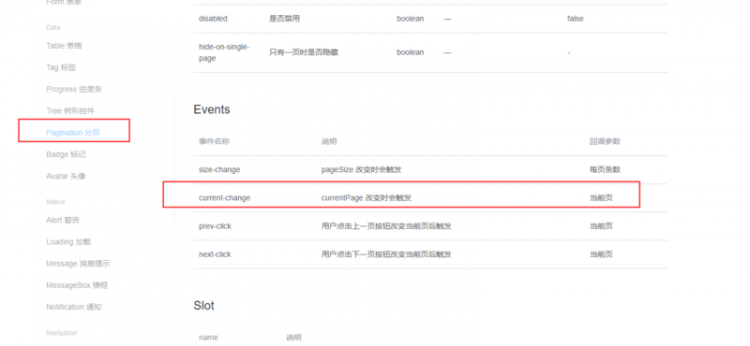
这种需求不应该用自定义指令,应该考虑在特定的events事件里手动触发,必要时可以配合$nextTick。

二次封装表格组件即可
以上是 vue-element 如何实现切换分页表格滚动条置顶功能? 的全部内容, 来源链接: utcz.com/a/84617.html









