【小程序】小白求教:获取__ob__: Observer下的数据
vue 开发微信小程序学习过程中从后台传来的数据,前台渲染不出来,打印发现出现了一个__ob__: Observer,想要的数据都在,可是我拿不到,请问我该怎么解决这个问题。
前端代码
<template><div>
<div :key="index" v-for="(test, index) in tests">
{{test.title}}
{{test.ncName}}
</div>
</div>
</template>
<script>
import {get, showModal} from '@/util'
export default {
data(){
return {
userinfo: '',
tests: [],
}
},
methods:{
async getTests(){
const tests = await get('/weapp/getTests','')
this.tests = tests
console.log(tests)
// console.log(123,[...tests])
}
},
mounted(){
const userinfo = wx.getStorageSync('userinfo')
if(userinfo){
this.userinfo = userinfo
}
this.getTests()
}
}
</script>
后端
const {mysql} = require('../qcloud')module.exports = async (ctx)=>{
const te = ctx.request.query
const tests = await mysql('questions')
.select('questions.*','cSessionInfo.user_info','department.deptName')
.join('cSessionInfo','questions.openId','cSessionInfo.open_id')
.join('department','questions.deptId','department.id')
.orderBy('questions.id','desc')
console.log(tests)
ctx.state.data = {
list: tests.map(v=>{
const info = JSON.parse(v.user_info)
return Object.assign({},v,{
user_info:{
ncName: info.nickName,
image: info.avatarUrl
}
})
})
}
// return ctx.state.data
}

先谢谢大家,我刚入门,写的很差,辛苦大家帮忙找找问题所在
回答
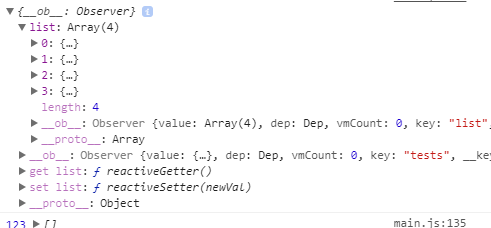
这是私有属性,所以虽然你可以看到它,但是其实你没有必要关心它。
又看了教学视频,发现可以通过这样拿到我想要的值,并进行渲染,可是__ob__: Observer的问题依然不解,继续求教....
v-for="test in tests.list"{{test.title}}
{{test.user_info.ncName}}
以上是 【小程序】小白求教:获取__ob__: Observer下的数据 的全部内容, 来源链接: utcz.com/a/83780.html



![【Web前端问题】vue中为什么[__ob__: Observer]下无法取到数据](/wp-content/uploads/thumbs/358243_thumbnail.jpg)