
Observer()的结果似乎没有考虑到PyEphem中的海拔效应
我对PyEphem模块给出的有关Observer()查询的结果以及海拔效果有一个查询。我从几个来源(如http://curious.astro.cornell.edu/question.php?number=388)了解到,观察者的海拔高度对日落时间有显着影响。然而,在下面的代码,我看到旁边没有区别:Observer()的结果似乎没有考虑到PyEphem中的海拔效应import ephem emp...
2024-01-10
什么时候应该使用Observer和Observable?
什么是Observer,什么Observable时候应该使用它们?我并不了解这些术语,因此当我回到家并开始使用Google Observer和Google搜索时Observable,发现了来自不同资源的一些观点:1)Observable是一个类,Observer是一个接口。2)Observable该类维护一个Observers 列表。3)当一个Observable对象被更新时,它调用其update()每个...
2024-01-10
使用ES6类时如何使用mobx.js @observer将状态连接到props?
让我们在带有React和React Router的应用程序中上这样的类。@observer class Module1 extends React.Component { constructor (props) { super(props); //... } componentWillMount(){ //... } method(){ //... } otherMethod(){ //... } render() { return ( <C...
2024-01-10
JavaDoc中@see的用法?
什么时候使用@see与JavaDoc中处理时?它的用途是什么?例如,如果MethodA呼叫MethodB然后做我必须把@see中MethodB的javadoc和引用MethodA,因为这就是所谓呢,还是我已经把一个引用MethodB从MethodA,因为它调用它。我已经阅读了@seeOracle网站上的内容,在我看来似乎非常模糊,它表示“请参见”,但实际上并不意...
2024-01-10
【WPS教程】如何设置图表图例?
使用WPS Office打开表格,选择要添加图例的图表。依次点击“图表工具”--->“添加元素”--->“图例”,选择图例的位置。生成图例后,也可根据需要拖拽其所在位置。...
2024-01-10

【WPS教程】如何自定义思维导图的主题风格?
使用WPS Office打开思维导图。依次点击“样式”--->“主题风格”--->“自定义风格”。根据需要在弹出框进行设置。设置完成后点击“应用并保存”即可。...
2024-01-10
Excel中怎么快速提取数据
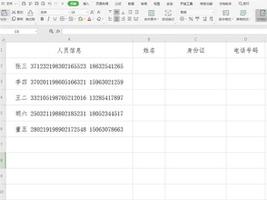
Excel是Microsoft为使用Windows和Apple Macintosh操作系统的电脑编写的一款电子表格软件。我们在公司办公时,经常需要从别人的表格中提取某些数据,如果从单元格中一个个复制粘贴的话,非常麻烦。下面就教给大家一个小技巧。 Excel中快速提取数据方法: 首先打开一个Excel表格,我们看到...
2024-01-10
原神枫原万叶角色前瞻详解
《原神》即将迎来1.6版本的第二阶段卡池,枫原万叶即将与大家见面,那么这个新角色的强度怎么样呢?值不值得抽呢?这里小编带来了一份详细攻略,希望可以帮助到大家!推荐培养方向增伤副C技能普通攻击的话,五段,倍率不错,六命的话确实是增强平A输出,也很难有很大提升。重击不流畅,应...
2024-01-10
《部落与弯刀》女心灵巫师玩法攻略分享
部落与弯刀游戏中的女心灵巫师职业该怎么玩?该职业是游戏中一个比较冷门的职业,但强度还是有的,并且玩起来也比较的有趣,很多玩家估计都不清楚这个职业该怎么玩吧,那么下面就让小编来为大家分享一下该职业的玩法吧。 《部落与弯刀》女心灵巫师玩法攻略分享 1、上来让你去...
2024-01-10
GTA5洛圣都改装铺玩法一览
GTA5洛圣都改装铺是洛圣都改装车版本中追加的一个建筑资产,那么改装铺都有哪些功能?改装铺怎么用?想了解的玩家一起来看看GTA5洛圣都改装铺玩法一览吧。首先是小型合约的内容我们可以在二楼客厅的策划板上开启任意的合约(如上图)目前已开放的合约有六份,策划板上会随机出现其中三份,每份...
2024-01-10
PICO PARK通关技巧图文攻略
在PICO PARK的游戏中,可能不少新玩家加入游戏后不清楚该怎么玩,那么接下来为大家分享PICO PARK通关技巧图文攻略,供各位玩家参考。PICO PARK通关技巧1、首先是这种机关按钮,这个是可以踩的,有一些通关的路,隐藏起来了,可以按下去,然后出现,需要一定的步骤,也就是前后顺序。2、其中玩家可...
2024-01-10
魔兽世界9.1魂缚宝箱每日幽魂钥匙刷新点位图示
魔兽世界9.1中的魂缚宝箱每日的幽魂钥匙会刷新位置,那么总共都会出现在哪些坐标呢?下面给大家带来魔兽世界9.1魂缚宝箱每日幽魂钥匙刷新点位图示,一起来看看吧。魔兽世界9.1魂缚宝箱首先看一下钥匙刷新点的分布图,它主要分成3个区域,每天的3个钥匙会分别在3个区域内刷新。也就是说,A、B...
2024-01-10
圣剑传说玛娜传奇全武器图鉴一览
圣剑传说玛娜传奇武器有什么?游戏中有很多种类的武器,很多玩家不清楚有什么,下面小编就为大家带来圣剑传说玛娜传奇全武器图鉴一览,一起来看看吧。圣剑传说玛娜传奇全武器图鉴一览短剑小巧的匕首,有各种形状。攻击范围小,速度快,无法装备盾。片手剑长剑,双刃、尖头,单手即可运用...
2024-01-10
星际战甲30.5版本猎犬同伴强度测评分析
星际战甲猎犬同伴是游戏中30.5版本推出的一个新机制,猎犬同伴什么技能好用?下面一起来看看星际战甲30.5版本猎犬同伴强度测评分析吧。因为实在太多了福马又多就极化了个玩玩,好家伙是真的牛逼作为“猎犬”,库伯的扑倒没有,有一堆花里胡哨技能相信大家打c玄骸的时候都会遇到这样的事,莫...
2024-01-10
原神祭神奏上任务流程攻略
原神祭神奏上任务怎么玩,今天小编就为大家整理了祭神奏上整个流程攻略,任务难度还是比较高的,有需要的小伙伴快来一起看看吧。原神祭神奏上通关图文攻略首先在地图上找到任务神社地点这里是地底解密入口这里的地牢可以用上一次任务拿到的钥匙上面的神社任务解密是利用这个迷样的人影只...
2024-01-10
上古之魂冰魂BOSS打法攻略
上古之魂中的冰魂这个BOSS打起来是有难度的,可能有些玩家不清楚如何击杀,那么下面带来上古之魂冰魂BOSS打法攻略,一起来看看了解一下吧。上古之魂冰魂BOSS击杀攻略这个boss大致有两个难点需要注意。一是玩家吃到两次冰冻伤害DEBUFF后,会触发BOSS的缓慢施法高伤害跟踪地刺,半血以下必死。二是...
2024-01-10
CSGO中高端手套皮肤选择心得分享
CSGO手套是游戏中常用的道具皮肤之一,那么有哪些好用的中高端手套皮肤,该如何选择和辨别?有需要的玩家请看下面CSGO中高端手套皮肤选择心得分享,希望能对各位玩家有所帮助。CSGO中高端手套皮肤选择潘多拉酒精看三角是否无损,关节表皮是否发白。极限酒精随便找略磨潘多拉,看三角和手腕是...
2024-01-10
buff拉满什么意思
buff拉满指的是将技能,数据等因素或操作直接放到最大的意思。Buff是一个英文词汇,读作[bʌf]。该词原意是指增益,而在游戏中,一是指增益系的各种魔法,通常指给某一角色增加一种可以增强自身能力的“魔法”或“效果” 1、拉满指的是将技能,数据等因素或操作直接放到最大的意思。 2、Buff是...
2024-01-10
王牌战士蝶怎么玩?
王牌战士蝶怎么玩?蝶是一个可以空中支援和进行输出的人气角色,本篇文章为您进一步了介绍的战斗要领和打法,一定对您有所帮助。 王牌战士蝶怎么玩? 蝶 蝶克制选手:银、火花、天才少年 蝶被克制选手:小丑、风魔忍者、时空探员 技能解析 花(大招) 蝶锁定视野内的最多5名敌人,分别向他们...
2024-01-10
荒野乱斗英雄怎么选择厉害?
荒野乱斗在游戏中有许多不同的英雄,这些哪几个会比较好,选择什么样的会更加的厉害呢?下面来一起看看吧! 荒野乱斗英雄选择推荐 面具拳王(EL Primo)适用模式:所有模式说到拳王,别看是个绿色英雄,可抢手的很,是这个版本最多人使用的英雄,而且在所有的模式用都不虚,近距离高伤害高出书...
2024-01-10
《守望先锋》占点模式打法心得
《守望先锋》地图模式主要有占点和推车两种,今天小编给大家带来占点模式地图的打法心得,一起看一下吧。 目前地图就几种类型而已 抢点(双方都是攻击的)、守点(有分攻击、防御方的)、护送 英雄大致是可以分坦,补、中近距,远距英雄 中近距像是死神、闪光类要比较靠近对方才能发挥火力,远...
2024-01-10
《摩尔庄园手游》天气预报怎么看一周的 天气预报查看介绍
摩尔庄园手游">摩尔庄园手游天气预报怎么看一周的。在摩尔庄园游戏内,是有固定时间下雨和晴天的,那么该如何查看未来一周是下雨还是晴天呢?那么接下来就带给各位玩家们摩尔庄园手游天气预报查看介绍吧。 一、天气查看 天气预报可以通过家里小屋的电视机提前看到。 二、钓鱼上限介绍 活动...
2024-01-10
女神星球萌新超大型攻略——资源玩法篇
本攻略主要针对刚入坑的萌新,老玩家请随意。 攻略分为九个部分: 一、星际冒险; 二、挑战; 三、挂机; 四、船舱; 五、钻石; 六、招募; 七、星城; 八、战备; 九、军团。 ————————————————————————————————————————————————————...
2024-01-10

