【Vue】element-ui表格排序,默认的升序和降序反过来了?
如图:
调用降序时:表格数据升序排列
调用升序时:表格数据降序排列
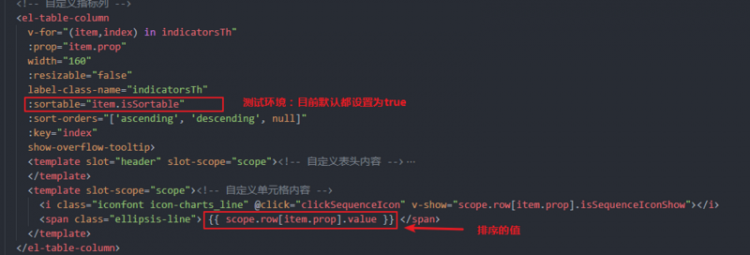
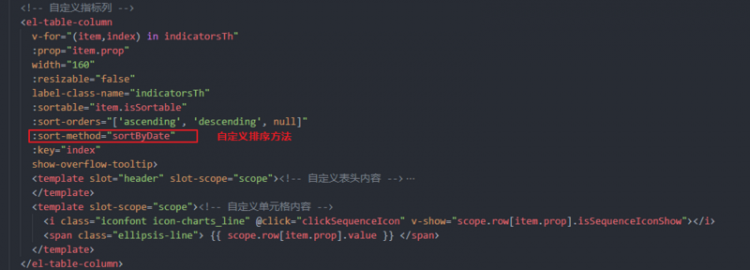
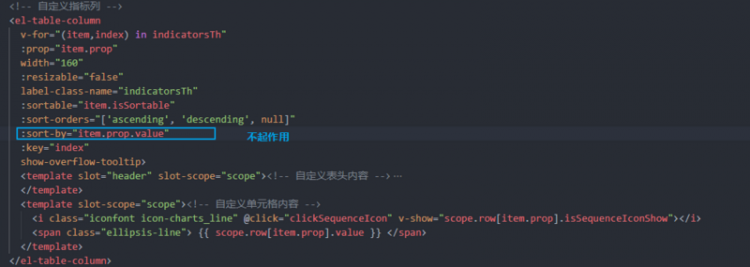
相关代码:
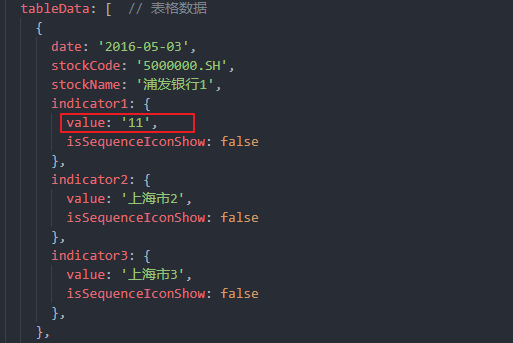
查找了很久的问题,发现应该是因为排序的值是一个对象中的值
利用下面的方法之后,排序正常
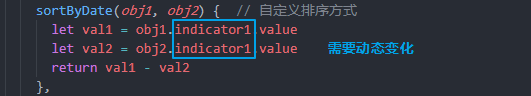
sortByDate(obj1, obj2) { // 自定义排序方式let val1 = obj1.indicator1.value
let val2 = obj2.indicator1.value
return val1 - val2
},
但是这个方法引入的参数是element官方固定的,第一张图可以看出来我的列是动态生成的,也就是说
但是这个方法又不能引进参数,就不知道如何解决
查阅 发现参考第二种方法只支持设置第一层的对象名(我这个是第二层了)
如何才能动态设置,将 item.prop.value 设置为排序的内容值呢?
回答
显然这是按字符串而不是按数值排序了。
检查一下你传入的数据源里该列值的类型,如果是 String 的话先转成 Number。
你可以写个箭头函数传进自定义方法里:sort-method="(obj1, obj2) => { sortByDate(obj1, obj2, item.prop) }"
楼上老哥说的也对,把字符串变成数值试试看行不行,不行再用自定义方法吧
以上是 【Vue】element-ui表格排序,默认的升序和降序反过来了? 的全部内容, 来源链接: utcz.com/a/82255.html







