【小程序】flex布局中内容的省略
有一些内容不固定的标签,这些标签在某个区域只显示一行 超出部分用省略号代替
想通过css来进行判断;
相关代码
// <view class="tag-wrapper">
<view class="tag-items"><view class="tag-item">
射雕英雄传
</view>
<view class="tag-item">
射雕英雄传
</view>
<view class="tag-item">
小李飞刀2
</view>
<view class="tag-item">
小李飞刀
</view>
<view class="tag-item">
射雕英雄传
</view>
<view class="tag-item">
小李飞刀
</view>
</view>
<view class="more-tags">· · ·</view>
</view>
// css 代码如下
.tag-wrapper{
display:flex;
align-items: center;
flex-wrap: nowrap;
}
.tag-items{
flex:1;
min-width: 0;
margin-right:30rpx;
white-space: nowrap;
overflow: hidden;
text-overflow:ellipsis;
word-wrap:break-word;
word-break:break-all;
}
.tag-items .tag-item{
display:inline-block;
margin-right:30rpx;
font-size:20rpx;
color:#666;
line-height: 1;
vertical-align: middle;
white-space: nowrap;
overflow: hidden;
text-overflow:ellipsis;
}
.tag-items .tag-item:last-child{
margin-right: 0;
}
.tag-wrapper .more-tags {
display: inline-block;
width:50rpx;
height:20rpx;
font-size:20rpx;
line-height: 20rpx;
text-align:center;
color:#C6C6C6;
border-radius:5rpx;
border:2rpx solid #F2F2F2;
vertical-align: middle;
flex-shrink: 0;
}
.tag-items .tag-item:last-child{
margin-right: 0;
}
.tag-items .tag-item::before{
content: ' ';
display: inline-block;
width:8rpx;
height:8rpx;
margin-right:6rpx;
border-radius: 50%;
vertical-align: middle;
}
期待的结果是汉字不会被截掉一半而是用省略号代替
现在的结果是 ![]()
有什么办法可以解决吗?
回答
.tag-items { display: flex; width: 400px; }.tag-items .tag-item { flex: 1; }
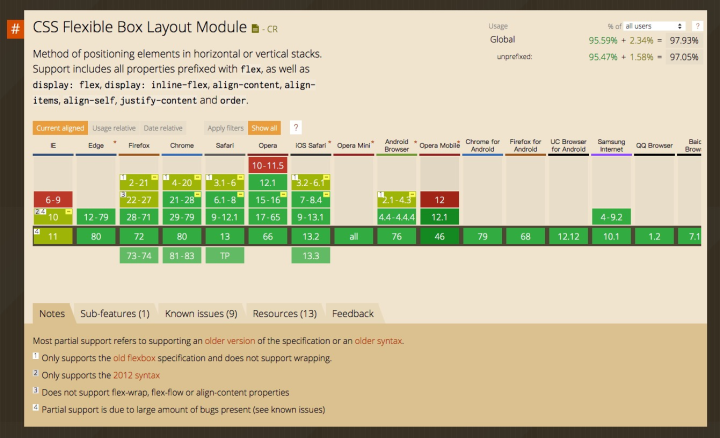
先理解 flex 的用法
https://www.runoob.com/cssref...
以上是 【小程序】flex布局中内容的省略 的全部内容, 来源链接: utcz.com/a/81973.html