【Vue】element 表格如何把当前选中的id传给后台呢?

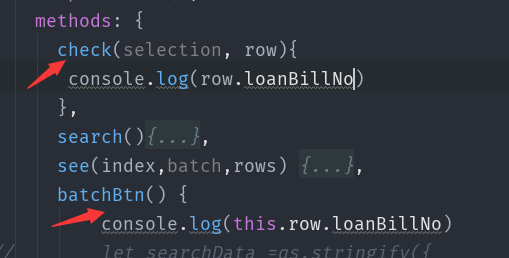
check函数就是表格自带的事件可以获取到当前的id
下面那个batchBtn函数就是点击确认把这个id发送到后台


回答
element UI 的Table组件提供了一个复选框选择的事件selection-change,它的映射是一个函数,参数就是已经选择的行数据。参考官方文档:http://element.eleme.io/1.3/#...
这个事件只是获取到当前选择的行数据,所以如果像定义外部批量操作的功能,还需要处理一下。
思路:
1.在data上绑定一个变量selection,用于保存已选selections;
2.在selection-change的事件函数里,动态修改data上selection的值;
3.在批量申请的函数 batchBtn 里,通过 this.selction获取到当前被选择的数据,取到ID,传给后端。
以上是 【Vue】element 表格如何把当前选中的id传给后台呢? 的全部内容, 来源链接: utcz.com/a/81964.html








