【前端】如何彻底取消input color的边框?
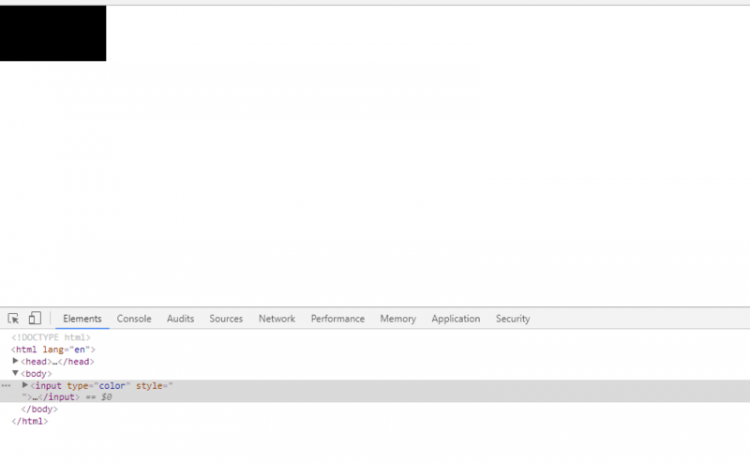
我试过设置boder为0,清楚默认样式,可还是会有一个边框,代码如下:
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
input{
border:0;
}
</style>
</head>
<body>
<input type="color">
</body>
</html>
我试过宽高可以自己设置,如果要把这个样式变成自定义的背景图片怎么设置呢?
回答
看了看回答,发现现在论坛里的混子太多了!不知所以然的就给别人乱讲一通,误人子弟!
<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
input{
border:0;
}
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;
}
input[type="color"]::-webkit-color-swatch {
border: 0;
}
</style>
</head>
<body>
<input type="color">
</body>
</html>

是有outline (轮廓)吧,这个是为了突出元素边框中的元素,要去掉就在input获得焦点时设置 outline: none就行了
input:focus{ outline: none;
}
试一下border:none;这个可以去除边框
input {border:0;
outline:0;
}

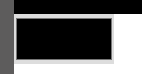
如果你说的是旁边黑色旁边的话,这个应该不是边框 ,是这个input的背景色,你可以试着把背景色设置为透明,看看是不是你想要的结果
input{ border:0;
background-color:transparent;
}
将边框设置为0,背景色设置为透明就可以了。
input[type="color"]::-webkit-color-swatch-wrapper {
padding: 0;}
亲测可以 厉害了
以上是 【前端】如何彻底取消input color的边框? 的全部内容, 来源链接: utcz.com/a/81704.html


![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/283819_thumbnail.jpg)