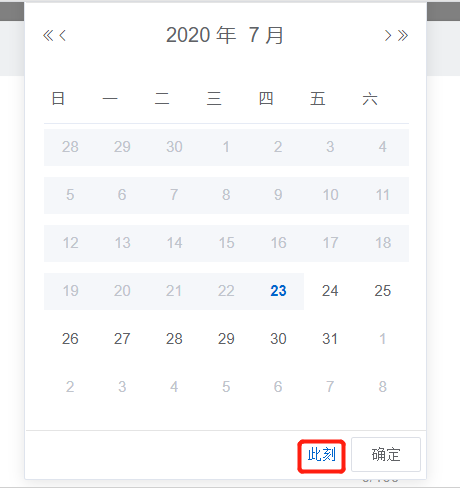
elementui的DateTimePicker如何取消掉“此刻”按钮?

如上图所示。我不想显示 “此刻” 按钮,请问有什么方法可以做到吗?
回答
可以通过定位的方式,找到这个元素的class名称,再对这个元素通过display:none进行隐藏
<template><div>
<el-date-picker
class="a"
v-model="value2"
type="datetime"
placeholder="选择日期时间"
align="right"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</template>
<style scoped>
.a >>> .el-picker-panel__link-btn {
display: none
}
</style>
以上是 elementui的DateTimePicker如何取消掉“此刻”按钮? 的全部内容, 来源链接: utcz.com/a/34650.html





