【前端】vuex 异步请求来的数据速度比页面渲染慢
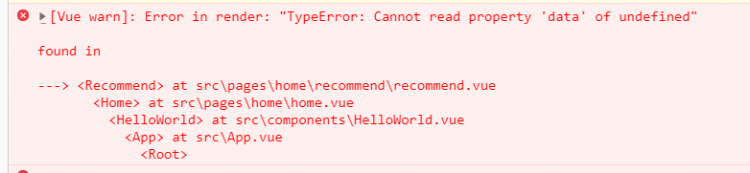
- 调用actions 里面方法异步获取数据后页面已经渲染完成了.并报了一个错.





![]()

回答
异步请求来的数据速度比页面渲染慢不是很正常吗?这里你的错误在于代码的兼容性不够好,读取一个对象(object,array,function等)的属性时,需要判断该对象的数据类型是否正确
你可以用v-if先把banner隐藏掉,数据请求回来之后再显示,这样就不会有问题了。
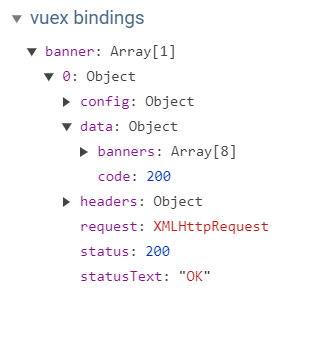
给banner[0].data.banners 加个判断,判断其是否存在~
不建议你这样写,你可以写v-show="banner",然后拿到数据之后给banner赋值。总而言之,尽量不要用未知数据。
以上是 【前端】vuex 异步请求来的数据速度比页面渲染慢 的全部内容, 来源链接: utcz.com/a/81380.html






