字体
color
color 前景色,通常用来设置字体的颜色
颜色单位
在CSS中可以直接使用颜色名来设置各种颜色
比如:red、orange、yellow、blue、green ... ...
但是在css中直接使用颜色名是非常的不方便
RGB值
RGB通过三种颜色的不同浓度来调配出不同的颜色
R red,G green ,B blue
每一种颜色的范围在 0 - 255 (0% - 100%) 之间
语法:RGB(红色,绿色,蓝色)
e.g. color: rgb(250,80,100);
Hello World!
RGBA
就是在rgb的基础上增加了一个a表示不透明度
需要四个值,前三个和rgb一样,第四个表示不透明度
1表示完全不透明 0表示完全透明 .5半透明
e.g. color: rgba(250,80,100,.5);
Hello World!
十六进制的RGB值
语法:#红色绿色蓝色
颜色浓度通过 00-ff
如果颜色两位两位重复可以进行简写
#bbffaa --> #bfa
e.g. color: #bfa护眼豆沙绿
Hello World!
HSL值 HSLA值
H 色相(0 - 360)
S 饱和度,颜色的浓度 0% - 100%
L 亮度,颜色的亮度 0% - 100%
A 不透明度
e.g. color: hsla(98,48%,40%,0.658);
Hello World!
font-size
font-size 设置字体的大小
字体大小单位
像素
屏幕(显示器)实际上是由一个一个的小点点构成的
不同屏幕的像素大小是不同的,像素越小的屏幕显示的效果越清晰
所以同样的20px在不同的设备下显示效果不一样
而网页字体默认的大小为 16px
e.g. font-size: 25px;
Hello World!
em
em 是相对于元素的字体大小来计算的
1em = 1*font-size
em 相当于当前元素的一个font-size
rem
rem 是相对于根元素的字体大小来计算
rem 相对于根元素的一个 font-size(16px)
font-family
font-family 字体族(字体的格式)
可选值:
serif 衬线字体类
你好世界 Hello World
sans-serif 非衬线字体类
你好世界 Hello World
monospace 等宽字体类
你好世界 Hello World
除了这些,还有像 cursive fantasy 之类不常用的字体类
上面这些值是指定字体的类别,浏览器会自动使用该类别下的字体
font-family 可以同时指定多个字体,多个字体间使用 , 隔开
字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
@font-face
可以将服务器中的字体直接提供给用户去使用
@font-face {/* 指定字体的名字 */
font-family:'myfont' ;
/* 服务器中字体的路径 */
src: url('./font/ZCOOLKuaiLe-Regular.ttf') format("truetype");
/* format 指定字体文件格式,一般都不用写 */
}
p {
font-family: myfont;
}
可能会有些问题:
- 加载速度
- 版权
- 字体格式
.ttf woff 之类的
图标字体(iconfont)
在网页中经常需要使用一些图标,可以通过图片来引入图标
但是图片大小本身比较大,并且非常的不灵活
所以在使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式来对字体进行引入
这样我们就可以通过使用字体的形式来使用图标
引用图标有3中方式:(下面会讲到)
- 引用类
- 实体
- 设置伪元素
fontawesome
fontawesome 使用步骤
- 下载 https://fontawesome.com/
- 解压
- 将 css 和 webfonts 移动到项目中,必须在同一级目录下
- 将 all.css (或 all.min.css) 引入到网页中
- 使用图标字体
直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon"
fas 和 fab 是设置字体格式,后面的就是详细的那种图标
注意:fas 和 fab 是免费的
<!-- 通常用 i 标签来创建图标元素 --><!-- 可以根据需要,来调整图标的大小,颜色等样式 -->
<i class="fas fa-bell"></i>
<i class="fas fa-bell-slash"></i>
<i class="fab fa-accessible-icon"></i> <!-- otto -->
<i class="fas fa-otter"></i>

其他引用方式
<head><link rel="stylesheet" href="https://www.cnblogs.com/Liwker/archive/2020/12/19/fa/css/all.css">
<style>
li{
list-style: none;
}
/* 通过设置伪类的方式使用图标 */
li::before{
content: '\f1b0';
/*font-family: 'Font Awesome 5 Brands'; */ /* fab */
font-family: 'Font Awesome 5 Free';
font-weight: 900; /* fas */
color: blue;
margin-right: 10px;
}
</style>
</head>
<body>
<!-- <i class="fas fa-cat"></i> -->
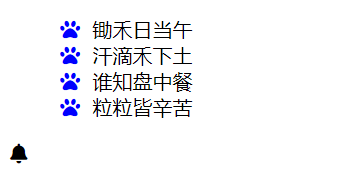
<ul>
<li>锄禾日当午</li>
<li>汗滴禾下土</li>
<li>谁知盘中餐</li>
<li>粒粒皆辛苦</li>
</ul>
<!--
<span class="fas fa-bell"></span>
除了引用类的方式
还可以通过实体来使用图标字体:
格式: &#x图标的编码;
-->
<span class="fas"></span>
</body>

阿里图标库
阿里图标库里面有很多图标,使用方式和上面的 fontawesome 差不多
https://www.iconfont.cn/
打开主页,搜索或者查看需要的图标,加至购物车,然后导入项目,查看此项目,可以下载到本地,也可以使用在线的 css(推荐)
<head><meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="https://at.alicdn.com/t/font_2280834_a3jjthi2f8.css"/>
<style>
.iconfont {
font-size: 50px;
color: red;
}
p::before {
content: "\e600";
font-family: "iconfont";
font-size: 100px;
color: red;
}
</style>
</head>
<body>
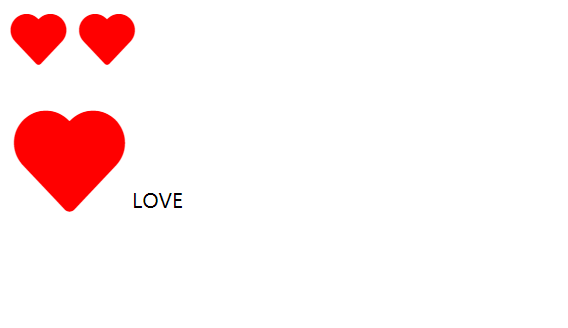
<i class="iconfont icon-like"></i> <!-- 引用类 -->
<i class="iconfont"></i> <!-- 实体 -->
<p>LOVE</p> <!-- 设置伪元素 -->
</body>
效果:

以上是 字体 的全部内容, 来源链接: utcz.com/a/81395.html