vue中多图展示,随着图片数量增多高度自适应,css设置无效
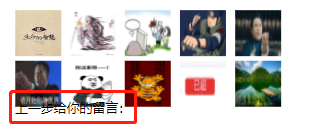
已通过设置height: auto !important;或定义最小高min-height: 80px;图片展示还是无法自适应高度,会遮挡下面div的文字
父组件:
<template><div :v-if="filesShow" class="describeFont proofImg">
<imgViewer :files="files"/>
</div>
</template>
<style scoped>
.proofImg{
width: 370px;
height: 150px;
/*height: auto;*/
display: inline-block;
flex-wrap: wrap;
}
.describeFont{
margin-left: 2.2px;
}
</style>
子组件:imgViewer.vue
<template><div>
<el-row :gutter="6" class="spacing">
<el-col :span="10" :push="2">
<div class="textStyle">显示已上传图片:</div>
</el-col>
</el-row>
<el-row :gutter="6" class="spacing manyImg">
<el-col :span="20" :push="2">
<div @click.stop class="manyImgShow">
<el-image v-for="(item,index) in files"
:key="index"
:src="https://segmentfault.com/q/1010000038532696/fileImgFun(item)"
alt=""
@click="clickHandler"
:preview-src-list="fileImges"
class="showElImg"
>
</el-image>
</div>
</el-col>
</el-row>
</div>
</template>
<style scoped>
.manyImgShow {
height: 80px;
height: auto !important;
}
.showElImg{
/*display: inline-block;*/
width: 50px;
height: 50px;
padding-right: 10px;
}
</style>
求教如何使整个外部的height自适应,不遮挡底部文字?
回答
根据 demo 来看,你所提供的代码至少在布局上不会出现你描述的问题。
那么分析下来有两个可能性
- 你提供的代码不对
- 我的 demo 缺少内容。
那你猜,为什么我的不会挡住文字呢?建议你还是提供一个复现页面吧。
以上是 vue中多图展示,随着图片数量增多高度自适应,css设置无效 的全部内容, 来源链接: utcz.com/a/81339.html







