【小程序】微信小程序 页面 分区问题

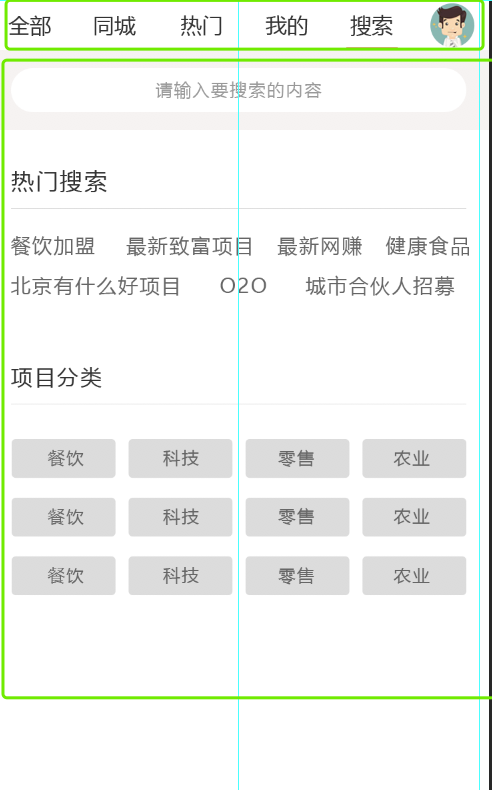
像这样 上面是tab固定 下面的内容可以分成不同的page么
然后在 tab-content中 加载进来 像组件一样
怎么实现呢
回答
把tab-content中的内容写到components组件中去,这个页面就引入tab-content那些组件,然后根据tab 中active状态来控制加载哪个组件
可以在每个页面中都加入这个 tab 导航,然后页面间导航方式统一用 redirectTo
小程序是可以自定义组件的:https://developers.weixin.qq....
然后,你在不同的页面中引入不同的组件就好了。
当然,楼上说的方法也可以:
写一个公共的组件:tab-content
然后在各个页面中引入。
以上是 【小程序】微信小程序 页面 分区问题 的全部内容, 来源链接: utcz.com/a/81341.html






