【前端】为什么opacity还是会触发重排layout、重绘repaint,不是说opacity只会触发composite吗?
随便弄了个例子:
<!DOCTYPE html><html lang="en">
<body>
<div id="target">
某个元素
</div>
<script>
var flag = false
setInterval(function () {
flag = !flag
target.style.opacity = flag ? 0.1 : 1
},1000)
</script>
</body>
</html>

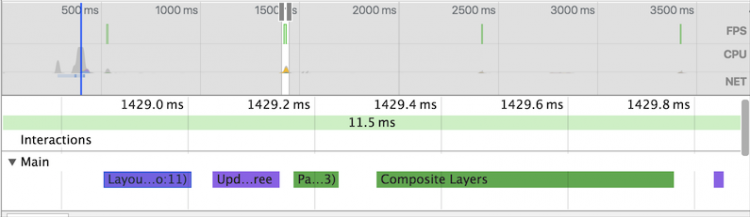
在chrome dev tools的timeline里可以看到每次更改target元素的opacity都会触发重排、重绘(Paint,图中绿色的Pa...3)然后是composite,不是说只会触发composite的吗?
回答
元素提升为合成层后,transform 和 opacity 才不会触发 paint,如果不是合成层,则其依然会触发 paint。
在 Blink 和 WebKit 内核的浏览器中,对于应用了 transition 或者 animation的 opacity 元素,浏览器会将渲染层提升为合成层。也可以使用 translateZ(0) 或者 translate3d(0,0,0) 来人为地强制性地创建一个合成层。
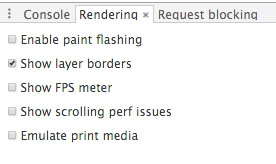
使用 Chrome DevTools 工具来查看页面中合成层的情况。
比较简单的方法是打开 DevTools,勾选上 Show layer borders:

以上是 【前端】为什么opacity还是会触发重排layout、重绘repaint,不是说opacity只会触发composite吗? 的全部内容, 来源链接: utcz.com/a/79660.html