el-popper 不能跟随页面滚动
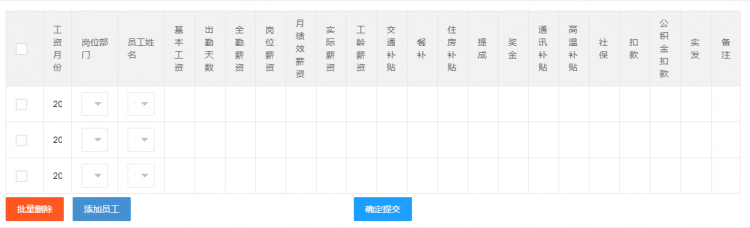
一个项目中发现cascader的选择器dom el-popper 不能跟随页面滚动,
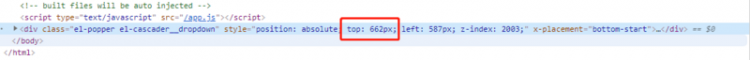
其内联样式absolute定位的top不跟随页面滚动。
手上另一个项目的 el-popper是跟随页面滚动的,对比了一下前端框架,也没有发现问题。
请问我应该怎么着手解决这个问题?
回答
绝对定位按父元素定位.
之前可以跟随应该是放在了一个开启定位的的父元素下,所以可以跟随.
修改方案如下
- 将poper移到滚动部分下.(比如list在body中滚动,就移动到list下)
- 滚动部分开启定位.
以上是 el-popper 不能跟随页面滚动 的全部内容, 来源链接: utcz.com/a/79657.html