【Vue】vue+element 路由激活状态没有跟随路由切换

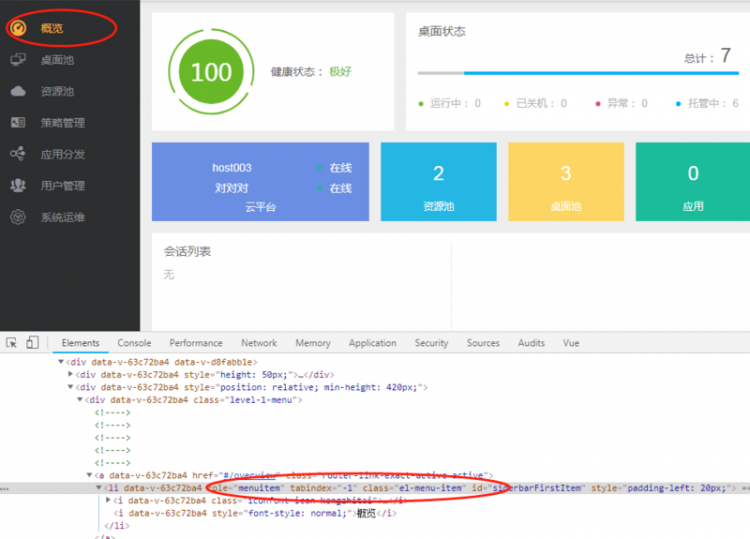
页面初始化默认进入概览路由,高亮是vue的linkActiveClass; ][3]
][3]
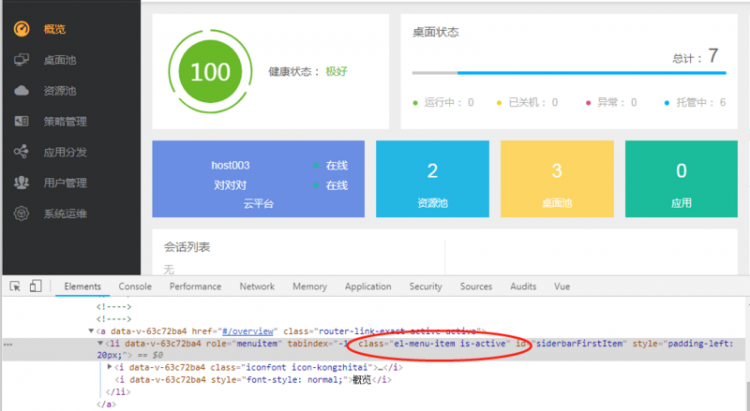
此时鼠标点击概览,element会给li加上一个class :is-active;
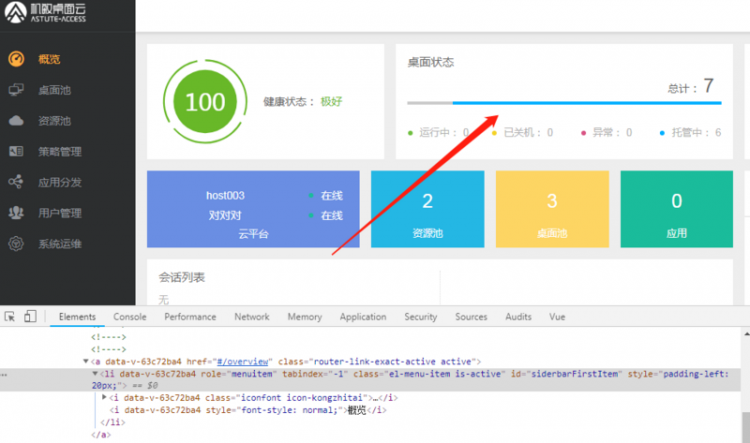
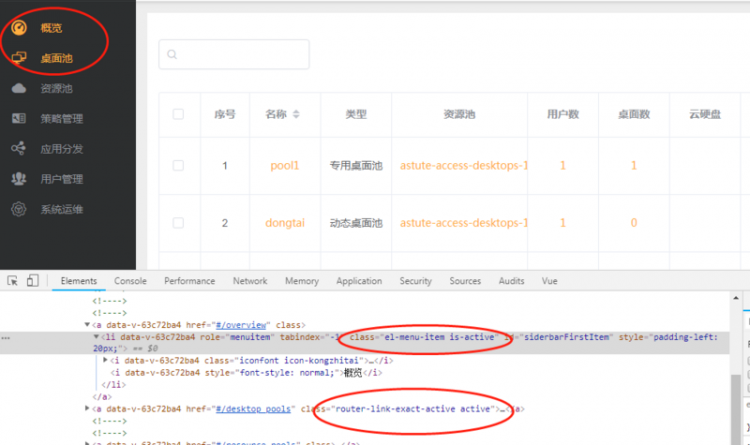
然后,我通过概览页面的“桌面状态”,进入“桌面池”,此时会出现如下情况:
is-active这个class没有消失
求问:如何协调element的导航高亮和vue的路由激活状态;小白一个,不知道问题描述的到不到位,知道的大神给个指点吧~谢谢O(∩_∩)O
回答
建议楼主把相关代码贴一下。这是ElementUI中的menu的文档menu,可以设置default-active属性来判断当前激活路由,当然还有其他属性来控制,具体问题要看你的代码了。

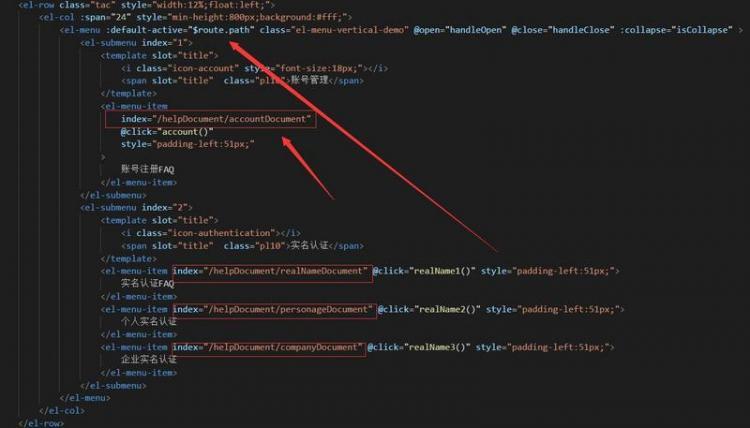
这样的,不知道你的elementui的侧导航咋写的,你可以参考一下
根据 index ="路径"
以上是 【Vue】vue+element 路由激活状态没有跟随路由切换 的全部内容, 来源链接: utcz.com/a/79454.html









