【前端】vue显示隐藏底部导航问题

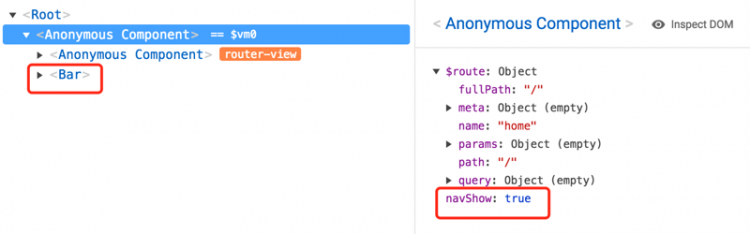
我现在是想通过router的全局钩子来实现底部导航在一级页面显示,在子页面不显示,所以在app.vue中加入了navShow来控制,可是我router.app得不到这个值。请问有什么方法实现吗。希望前辈们指导下。
回答
在路由的元信息中设置不是更好吗?
router.js
const router = new VueRouter({ mode: 'history',
routes: [
{ path: '/first', component: firstView, meta: { navShow: true, cname: '一级页面' }, name: 'first' },
{ path: '/sub', component: subView, meta: { navShow: false, cname: '子页面' }, name: 'sub' },
],
});
app.vue
<Bar v-show="$route.meta.navShow">可以 多谢了
请问这个问题解决了吗,我也遇到这个问题了,求答案啊
以上是 【前端】vue显示隐藏底部导航问题 的全部内容, 来源链接: utcz.com/a/79403.html