【Vue】element 日期选择器能否不限制其切换上下月份、年份

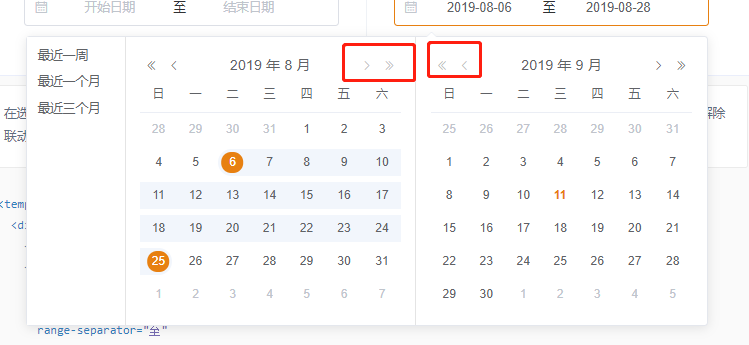
不限制红框部分的切换月份、年份
回答
实在想不出有什么样的需求是需要把限制解开呢? 逻辑上开始日期,结束日期好像会出问题吧,可以拆开用**两个
单日期组件**呢?
日期选择器修改逻辑会出现问题,我不太知道怎么改,但是用多选日期的话,可以达到你的需求
你可以试试 应该可以解决
onClick 保证只能选两个日期
也可以加快捷选项
<el-date-picker type="dates"
v-model="value4"
:onClick="aaa()"
placeholder="选择一个或多个日期">
</el-date-picker>
data() { return {
value4: [],
};
},
methods: {
aaa(){
if(this.value4.length>2){
//选第三个日期时切换第二个日期效果
this.value4.splice(1,1)
console.log(this.value4)
}
}
}
以上是 【Vue】element 日期选择器能否不限制其切换上下月份、年份 的全部内容, 来源链接: utcz.com/a/79039.html









