【前端】事件冒泡与事件捕获的先后问题?
我看资料上说现代浏览器对于事件冒泡与事件捕获都是支持的。我写了如下代码:
<div id="div1"><div id="div2">
<input id="btn1" type="button" value="按钮"/>
</div>
</div>
<script type="text/javascript">var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var btn = document.getElementById("btn1");
div1.addEventListener("click",function ( event ) {
console.log("div1,false");
},false)
div2.addEventListener("click",function ( event ) {
console.log("div2,false");
},false)
btn.addEventListener("click",function ( event ) {
console.log("btn,false");
},false)
div1.addEventListener("click",function ( event ) {
console.log("div1,true");
},true)
div2.addEventListener("click",function ( event ) {
console.log("div2,true");
},true)
btn.addEventListener("click",function ( event ) {
console.log("btn,true");
},true)
</script>
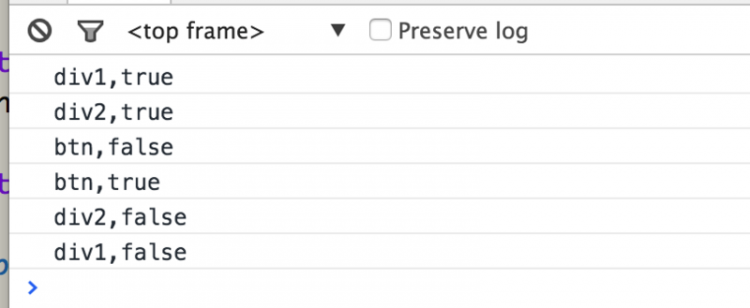
然后我在 Chrome和 Safari浏览器中运行的结果都是一样的。如下图:
问题来了:为什么Btn的click事件顺序和div是相反的?
回答
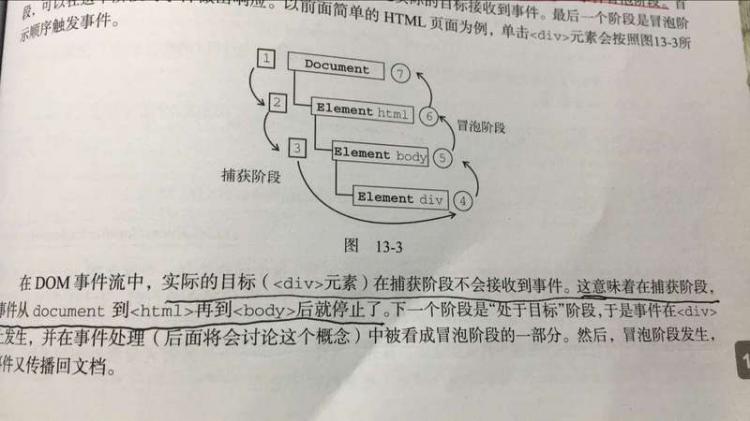
1). 事件处理其实有3个阶段:事件捕获阶段、事件目标阶段、事件冒泡阶段
2). 先从根节点向下执行捕获回调函数,一直到实际触发事件的元素的父元素位置,捕获过程结束;
3). 然后事件传播到实际触发事件的DOM元素上,为事件目标阶段,这个阶段有个地方要注意:
>For event listeners attached to the event target; the event is in the target phase, rather than capturing and bubbling phases. Events in the target phase will trigger all listeners on an element regardless of the useCapture parameter.>在事件目标阶段,无论addEventListener函数第3个参数指定的时true还是false,绑定的回调函数都会被执行
4). 然后冒泡阶段开始,执行触发事件的DOM节点上的回调函数,然后继续向上执行冒泡阶段的回调函数,一直到根节点
5). 事件的执行顺序按事件回调函数的添加顺序执行
所以执行顺序为
div1->div2 捕获阶段
->btn1,false 目标阶段先添加的
->btn1,true 目标阶段后添加的
div2->div1 冒泡阶段
如果把添加的事件顺序修改一下
div1.addEventListener("click",function ( event ) { console.log("div1,false");
},false)
div2.addEventListener("click",function ( event ) {
console.log("div2,false");
},false)
btn.addEventListener("click",function ( event ) {
console.log("btn,true");
},true)
div1.addEventListener("click",function ( event ) {
console.log("div1,true");
},true)
div2.addEventListener("click",function ( event ) {
console.log("div2,true");
},true)
btn.addEventListener("click",function ( event ) {
console.log("btn,false");
},false);
那么执行的顺序为
div1->div2 捕获阶段
->btn1,true 目标阶段先添加的
->btn1,false 目标阶段后添加的
div2->div1 冒泡阶段
在一个前端群群友的帮助下解决了这个问题
意思就是事件流中 DIV1 -> DIV2 是捕获阶段,触发捕获阶段的监听器 然后事件流转到BTN 就进入目标阶段 该阶段没有冒泡和捕获之分 所以两个监听器按照绑定顺序先后触发。然后事件 ->div2 ->div1 这个阶段就是冒泡阶段 触发冒泡阶段的监听器
因为btn的冒泡事件先注册了,换个顺序就可以解决。所以触发同一事件的时候,如无特殊要求先要注册捕获事件。
以上是 【前端】事件冒泡与事件捕获的先后问题? 的全部内容, 来源链接: utcz.com/a/78691.html