【前端】一起来解决下这个JS问题吧
帮别人处理个问题,初步解决方案已有,但为啥么会造成这种原因,一直在考虑....希望有大佬解惑
话不多说了,上代码吧
相关代码
<div class="con">
<div><b class="dele">删除</b>
<p id="first">标题<span class="change" data-id="1" id="1">编辑</span></p>
<input type="text" placeholder="请填写信息">
</div>
<div>
<b class="dele">删除</b>
<p id="second">标题<span class="change" data-id="2" id="2">编辑</span></p>
<textarea name="" id="" cols="40" rows="5" placeholder="请填写信息"></textarea>
</div>
<div>
<b class="dele">删除</b>
<p id="third">标题<span class="change" data-id="3" id="3">编辑</span></p>
<input type="file" name="" id="">
</div>
<div class="banner">
<input type="text" id="input">
<button type="button" id="button">点击一下</button>
</div>
</div>
这个是html部分代码。
这个是JS部分代码:<script src="https://segmentfault.com/q/1010000016806674/jquery-1.8.3.min.js"></script>
<script>
$(() => {
(function() {
$(".con").on("click", "span", function() {
var val = $(this).attr("id");
let p = $(this).parent();
var va = $(this).parent().attr("id");
let clone = $(this).clone();
(function(va) {
$(".banner").css("display", "block");
$("#button").on("click", function(e) {
let vals = $("#input").val();
console.log(va);
switch (va) {
case "first":
console.log(1, "i am a first");
$("#first").text(vals);
$("#first").append(clone);
$(".banner").css("display", "none");
event.preventDefault;
break;
case "second":
$("#second").text(vals);
$("#second").append(clone);
$(".banner").css("display", "none");
break;
case "third":
$("#third").text(vals);
$("#third").append(clone);
$(".banner").css("display", "none");
break;
}
})
})(va)
// for (let i = 0; i < arr.length; i++) {
// if (arr[i] == va) {
// str = arr[i];
// break;
// }
// }
})
})()
})
</script>
//此部分是CSS样式代码<style>
* {
margin: 0px;
padding: 0px;
box-sizing: border-box;
}
.con {
width: 500px;
height: 500px;
border: 1px solid #ccc;
margin: 0 auto;
margin-top: 50px;
position: relative;
}
.banner {
width: 200px;
height: 200px;
border: 1px solid #ccc;
position: absolute;
z-index: 10px;
display: none;
}
.banner input {
margin-left: 30px;
margin-top: 30px;
}
</style>
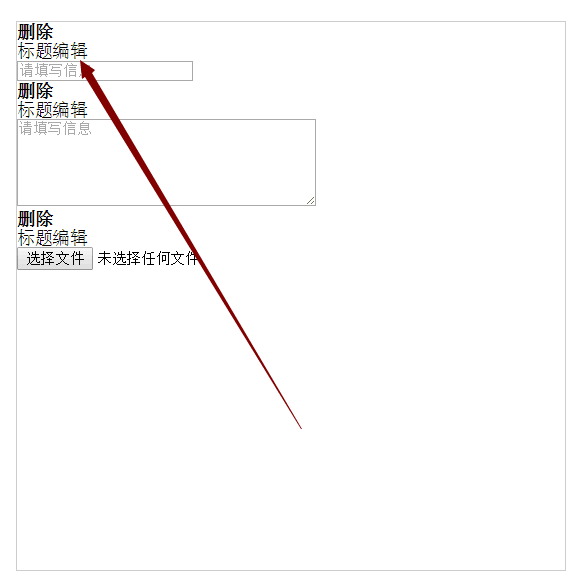
正如代码所展示的效果图是这样的:
我希望看到结果是我点击编辑是出现弹框 并且输入文本值后能够在编辑所对应的那个P标签显示出来,可能说的有点抽象,我没讲清楚的部分大家可以自己黏贴代码试试。
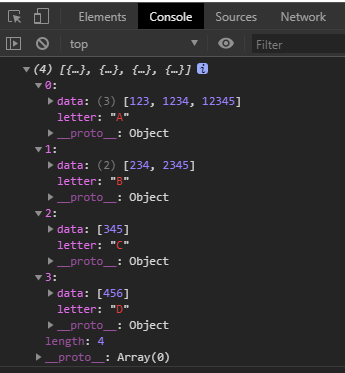
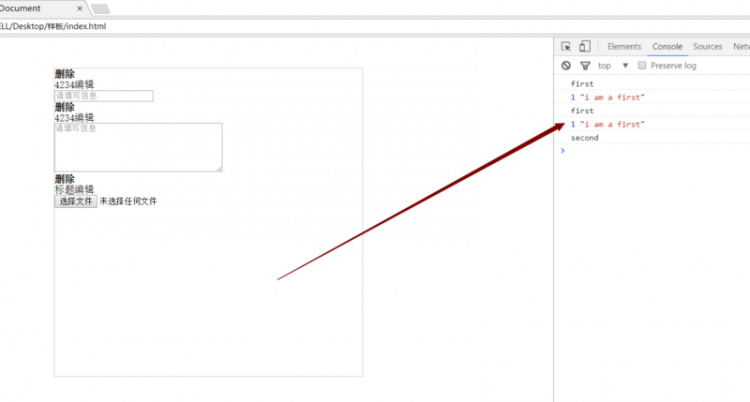
但是!如果按我发出的代码走的话却不是这样的结果而是这样的:

大概问题我已经锁定,简单来说就是每次都只会先走一次first然后才会输出second但是这样的话就会一起改变。这不是我想要看的结果,但解决方案我这已经有了一种,希望有大佬可以提出更多解决方案,但最重要的是希望能指点下晚辈为何会这样?这个是晚辈迫切想知道的。
回答
$("#button").on("click", function(e) {这里你给button绑了太多次事件了。off解绑一下
以上是 【前端】一起来解决下这个JS问题吧 的全部内容, 来源链接: utcz.com/a/78611.html