【小程序】微信小程序如何在用户拒绝授权申请后再次拉起授权窗口?
小程序用户信息授权申请,用户拒绝之后,使用官方提供的wx.authorize接口再次拉起授权窗口,但是有BUG,由于之前拒绝过,这个API拉不起来;还有一个wx.openSetting可以打开用户设置页,不想通过这个去重新授权;请问如何再用户拒绝后不通过wx.openSetting再次拉起授权窗口;比如小程序:群里有事、小打卡
回答
当用户拒绝授权小程序时怎么办?
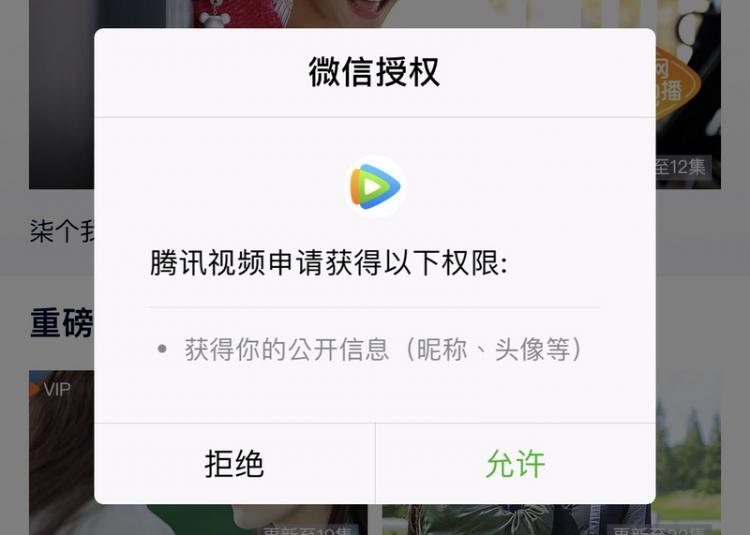
都知道,在首次进入小程序时,我们常常会收到一些获取权限的申请,比如「获取地理位置权限」、需要微信登录时请求「获得你的公开信息(昵称、头像等)」。对于这些权限申请,开发者当然希望获得所有权限,而用户拒绝授权的情况不免存在。

那么作为开发人员在考虑「用户拒绝授权」这类异常情况出现时,应该提前做好未获得授权时的兼容处理,以及用户希望授权时的再次提醒。
兼容处理:考虑权限获取是“刚需”还是“非刚需”
在「获取地理位置权限」时,如果你所开发的是地图类、外卖类等类型的小程序,那么这是“刚需”项;而当你开发的是社交类等类型的小程序,那么获得地理位置则为“非刚需”项。
针对非刚需项的兼容处理,设置好被拒后的默认值
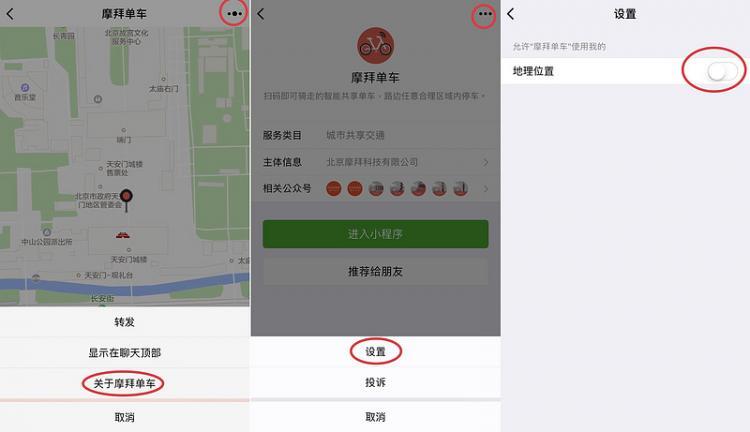
在“摩拜单车”小程序中,地理位置是最主要信息,当用户拒绝授权时,地图无法定位用户所在位置,则默认显示以北京天安门城楼为中心的地图。
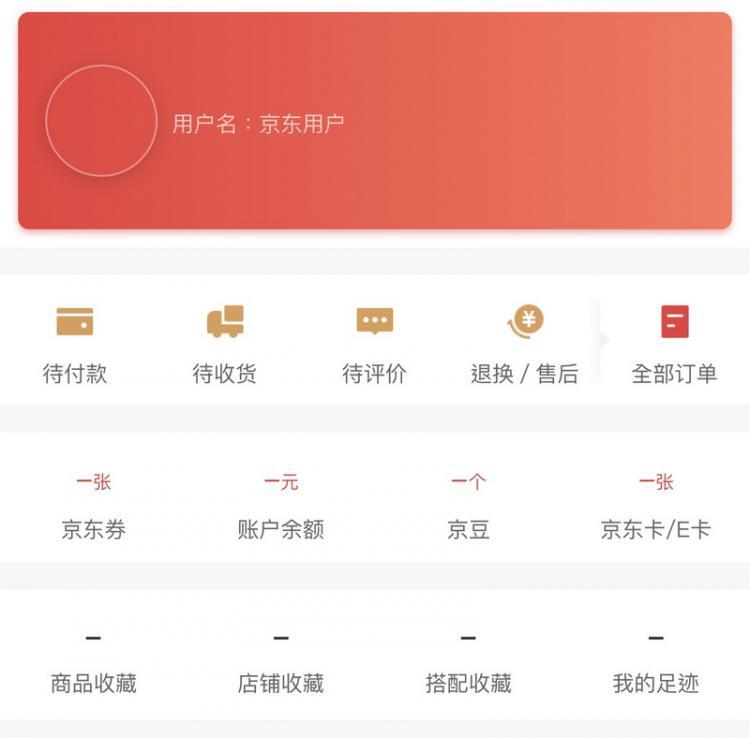
“京东购物”小程序中「获得你的公开信息(昵称、头像等)」为主要信息,当用户拒绝授权时,则显示默认空头像,商品收藏、账户余额等个人信息均为“-”。
- 对于默认页面建议:
在用户拒绝授权公开信息时显示的功能项可适当减少,在获取授权后显示完整功能项。

对于刚需项的兼容处理,做好再次取得授权的准备

在微信小程序中,地图层级最高。
此时用户如需在拒绝后再允许小程序使用自己的地理位置,“摩拜单车”小程序的处理方案是:点击右上角的三个点-关于摩拜单车-右上角三个点-设置-打开地理位置。
这也是绝大多数小程序的处理方案。
事实上,很多小程序用户并不了解设置功能,大多数用户想到的方法可能是删掉小程序,再重新使用,等待首次进入小程序的获得授权弹窗。
实现在「设置」中允许小程序使用「地理位置」,需要配置小程序的「wx.getSetting」接口。
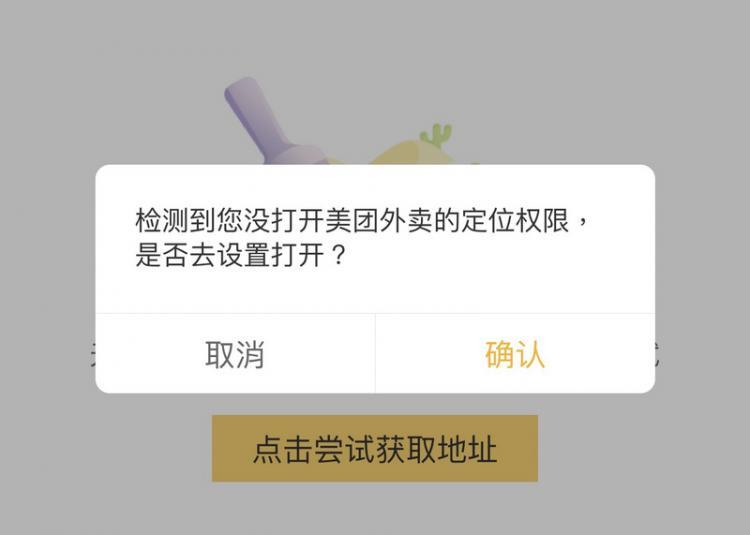
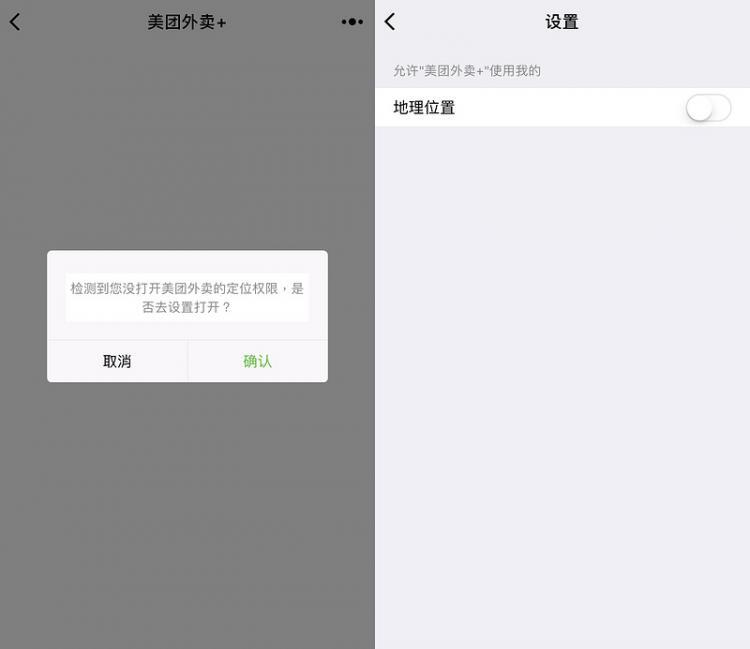
而在“美团外卖+”小程序中,当用户拒绝授权地理位置时,会出现双选项对话框。若在对话框内点击「确认」,直接进入了小程序的设置界面;若点击「取消」,该小程序也有明显的提示请求获取授权。
此时「确认」键配置了小程序的「wx.openSetting」接口。这种方法也更为直接,提高了用户的可操作性。- 因此,对于“摩拜单车”小程序的改进建议:
在地图下方新增按钮,按钮配置
wx.openSetting接口便于用户直接跳转至设置页面。
获取授权的再次提醒
“美团外卖+”小程序中,若未取得用户地理信息授权,每次进入小程序都会收到对话框提示,转至设置页面。
“i麦当劳”小程序中,若未取得用户信息、地理信息授权,显示提示信息后直接转至设置界面。
那么,如何调用wx.openSetting接口呢?
以“美团外卖+”小程序提醒为例,首次进入小程序时请求获得地理位置授权,若用户拒绝授权,则每次进入小程序时出现对话框,询问是否打开定位权限,若选择“确定”进入设置页面。
在小程序 index.js 页面如下编辑:
//index.js//获取应用实例
Page({
data: { location: {} },
onLoad: function () {
var that = this
wx.getLocation({
type: 'wgs84',
success: function (res) {
that.setData({
location: {
longitude: res.longitude,
latitude: res.latitude
}
})
}
})
//判断是否获得了用户地理位置授权
wx.getSetting({
success: (res) => {
if (!res.authSetting['scope.userLocation'])
that.openConfirm()
}
})
},
openConfirm: function () {
wx.showModal({
content: '检测到您没打开美团外卖的定位权限,是否去设置打开?',
confirmText: "确认",
cancelText: "取消",
success: function (res) {
console.log(res);
//点击“确认”时打开设置页面
if (res.confirm) {
console.log('用户点击确认')
wx.openSetting({
success: (res) => { }
})
} else {
console.log('用户点击取消')
}
}
});
},
})
代码运行效果:

值得一提
值得一提的是,在小程序开发者社区,特别提到了关于用户首次使用小程序拒绝授权的问题,提出了获取用户信息方案。
- 开发者在首页直接调用
wx.getUserInfo进行授权,弹框有会使得一部分用户放弃小程序的使用。- 开发者没有处理用户拒绝弹框的情况,有部分小程序强制要求用户授权头像昵称等信息才能继续使用小程序。
- 用户没有很好的方式重新授权,虽然在前几个版本我们增加了
设置页面可以让用户选择重新授权,但是操作还是不够便捷。- 开发者希望进到首页就获取到用户的
unionId,以便和之前已经关注了公众号的用户画像关联起来。- 开发者默认将
wx.login和wx.getUserInfo绑定使用,这个是由于我们一开始的设计缺陷和实例代码导致:getUserInfo必须通过wx.login在后台生成session_key后才能调用。为了解决以上几点,我们更新了三个能力:
- 使用组件来获取用户信息,用户拒绝授权后也可以重新弹窗再次授权
- 若用户满足一定条件(下文有详细介绍),则可以用
wx.login获取到的code直接换到unionId
wx.getUserInfo不依赖wx.login就能调用得到数据。
尤其值得开发者注意的是:
为了给用户提供更好的小程序环境,我们约定在一段时间后(具体时间会做通知),若还出现以下情况(包括但不限于),将无法通过审核。
- 初次打开小程序就弹框授权用户信息
- 未处理用户拒绝授权的情况
- 强制要求用户授权
已经上线的小程序不会受到影响。
拒绝之后一段时间就不能再唤起授权了,除非用户把小程序删了再装回去。这也是微信的一个考虑,要求小程序在用户拒绝授权时仍然可用。
以上是 【小程序】微信小程序如何在用户拒绝授权申请后再次拉起授权窗口? 的全部内容, 来源链接: utcz.com/a/78549.html









