请问怎么实现在input里添加小竖线和图标?
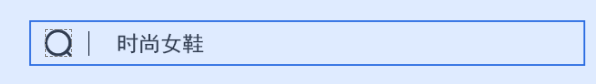
怎么实现如下图的效果呢?
回答
这是一个不太单纯的input.
这不是一个input能实现的效果,可以用div等等画外边框,放大镜,竖线等等,input只是右边时尚女鞋那个区域,你把input的样式都去除掉.这样就能模拟出来
使用伪元素应该比较简单点

<html><head><style>
.demo {
border: 0.25em solid #FFF;
box-shadow: 0 0 0 2px #369;
padding: 0 0 0 1.75em;
box-sizing: border-box;
font-size: 24px;
line-height: 1.5em;
background: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABgAAAAYCAYAAADgdz34AAABXUlEQVRIia1Wy3GDMBClBJego5j3NOMOrBLSQSjBHZgO4g5CB04H0IHpIO4AdZAcIvBGfCTAzOgitO+z7GrJsoSHpDXGnAC8G2NOWmuVEhcFJXkj2ZH8CReAb5IXpdRhFbBS6uCBR6AzqwNQJIFrrRWAuwh2AK4kbXCmAFAFjj6iyiU4gGvMPkkLoBUx59nDUlGy5aewVrixo0P+gw7KU8ElCUnnMeol9W51VTwxzkLkMXTgtqoPcPo0lXLTLuZvHUHjcZpJgr0dSrJcJNgDLgkAPCYJ9qZIFEszbGqt1Zb6nyF4eJwqfNE3yriG08GPs0JlDW9Nk6ig6V7q7ZHs1jZbILCcUyCvi/uoGxPAAbSxw4W855cGihdUT8yGZWGexAWBNYBPkheSNz/N5CxoRUycxA+Vr4Rp5vqc+ypKJxFEZ18hwwJQ5Xn+NuH+H8lLfg4iJPblBFn257x3+Av2MQil5StOlQAAAABJRU5ErkJggg==') left 0em center no-repeat,linear-gradient(to right, transparent 30px, #000 31px, transparent 32px);
}
</style>
</head>
<body>
<input type="text" class="demo">
</body>
</html>
以上是 请问怎么实现在input里添加小竖线和图标? 的全部内容, 来源链接: utcz.com/a/78444.html