【前端】微信小程序怎么获取当前页面的url啊
微信小程序怎么获取当前页面的url啊
回答
方法一
如果能拿到当前页面对象可以用如下方法:
//这里this为页面对象var url = this.route //当前页面url
var options = this.options //如果要获取url中所带的参数可以查看options
可以写成工具函数放到utils中:
/*获取当前页url*/function getCurrentPageUrl(pageObj){
return pageObj.route
}
/*获取当前页带参数的url*/
function getCurrentPageUrlWithArgs(pageObj){
var url = pageObj.route //当前页面url
var options = pageObj.options //如果要获取url中所带的参数可以查看options
//拼接url的参数
var urlWithArgs = url + '?'
for(var key in options){
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length-1)
return urlWithArgs
}
module.exports = {
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs
}
方法二
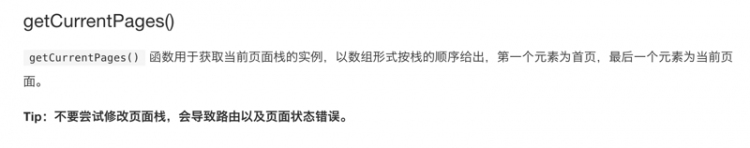
拿不到页面对象的话,使用getCurrentPages可以获取当前加载中所有的页面对象的一个数组,数组最后一个就是当前页面。
var pages = getCurrentPages() //获取加载的页面var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options
可以写成工具函数放到utils中:
/*获取当前页url*/function getCurrentPageUrl(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
return url
}
/*获取当前页带参数的url*/
function getCurrentPageUrlWithArgs(){
var pages = getCurrentPages() //获取加载的页面
var currentPage = pages[pages.length-1] //获取当前页面的对象
var url = currentPage.route //当前页面url
var options = currentPage.options //如果要获取url中所带的参数可以查看options
//拼接url的参数
var urlWithArgs = url + '?'
for(var key in options){
var value = options[key]
urlWithArgs += key + '=' + value + '&'
}
urlWithArgs = urlWithArgs.substring(0, urlWithArgs.length-1)
return urlWithArgs
}
module.exports = {
getCurrentPageUrl: getCurrentPageUrl,
getCurrentPageUrlWithArgs: getCurrentPageUrlWithArgs
}
技巧
如果想要获取前一个页面的url,可以使用方法一,用getCurrentPages()获取所有加载的页面对象,拿到前一个页面对象即可。
location.href
小程序里这个不能用了吗,还没接触小程序开发。
当前页面url可以在页面里面自定义分享字段保存起来,然后在获取这个字段的值应该就可以把。
Page({ onShareAppMessage: function () {
return {
title: '自定义分享标题',
desc: '自定义分享描述',
path: '/page/user?id=123'
}
}
})
你获取url是想传值吧?可以使用组件中的navigator和wx.navigateAPI进行传值

官网提供了方法
getCurrentPages()[getCurrentPages().length-1].__route__
onLoad(option) {console.log('---------url------');
console.log(option);
console.log(option.source);
如上 url如‘pages/index/index?source=555’ 可以得到url里的参数
Object {source: "index", tid: "100070"}source: "index"tid: "100070"__proto__: Object
var url = currentPage.route 
以上是 【前端】微信小程序怎么获取当前页面的url啊 的全部内容, 来源链接: utcz.com/a/78439.html