
自嗨锅怎么弄
自嗨锅是一种自热火锅,最近非常的流行,我们来看看怎么食用吧。食材放入铝箔餐盒并加入适量饮用水;倒入底料和主食并加饮用水至刻度线;撕开发热包外包装,放入底层盒子;加冷水至注水线,上层餐盒放入盒中并盖上盒盖;15分钟后即可享用。自成立以来,自嗨锅以“自热火锅界真正的火锅”为核心...
2024-01-10
Word中如何裁剪简历照片?Word中裁剪简历照片方法
在我们平时使用Word文档办公时,有的时候会使用Word文档来编辑我们的个人简历。其中我们的照片是个人简历中不可缺少的一部分,但是当我们往Word文档中插入照片的时候,发现照片大小不太合适,那么如何快速裁剪成我们想要的照片呢?下面就给大家分享快速裁剪的方法。 快速裁剪照片...
2024-01-10
《翼星求生》矿石种类和采矿方法分享介绍
翼星求生中有哪些作用比较大的矿石?想要在这款游戏中很好的生存下去,各种资源是必不可少的,其中矿石是最重要的,可以用来知道工具,建造房屋等等,不同的矿石有不同的作用效果,不少玩家应该都还不清楚游戏的矿石有哪些种类吧,那么下面就让小编初一十五来为大家详细的介绍一下矿...
2024-01-10
怪物猎人崛起状态异常应对指南
《怪物猎人:崛起》中状态异常成为了玩家们头疼的点,现在就给大家带来《怪物猎人:崛起》状态异常应对指南,一起来看看吧! 狩猎过程中,人物会受到火 雷 冰 水 龙五种属性异常,这些属性异常都可以用打消果实来消除,当然,部分属性异常可以用翔虫疾翔来消除,火属性异常可以通过...
2024-01-10
《云顶之弈》S5.5赛季新增机制介绍
《云顶之弈》S5.5赛季即将到来,与现在的S5赛季相比S5.5增加了那些新机制呢,这里小编带来了一份详细讯息,希望可以帮助到大家!移除黑暗武器,新增光明武器光明武器只能通过3-6的光明武器库获得,每盘游戏只能选一件光明武器光明武器库纯增强类光明基克:25% → 50% 攻速加成额外效果类光明火花...
2024-01-10
《往日不再》部分资源获得方法详解
往日不再自上线以来就保持着居高不下的热度,但很多小伙伴都不明白游戏内的资源该如何获得,这里小编带来了一份详细攻略,希望可以帮助到大家!往日不再罐头获得方法罐头可以用于制造一些投掷物,例如烟雾弹,碎片手榴弹之类的。罐头在世界任意地点均有几率刷出,其中居民家里,超市,nero...
2024-01-10
永劫无间传火之礼在哪 传火系统内容与奖励介绍
永劫无间的国服不删档测试已经在今日正式开启,目前测试中包含传火系统,玩家可以拉好友从而获取奖励,那么下面带来永劫无间传火系统内容与奖励介绍,一起来看看吧。传火系统内容与奖励1.打开游戏大厅-右侧 “传火”2.奖励分为4档,传火次数无上限传火说明:(1)您可以将专属链接分享给好友Y...
2024-01-10
绝地求生13.1版本SLR枪械数据与弹道评析
绝地求生SLR是游戏中的一把常用狙击步枪武器,13.1版本SLR表现如何?感兴趣的玩家一起来看看绝地求生13.1版本SLR枪械数据与弹道评析了解一下吧,希望能对各位玩家有所帮助。SLR的基础属性现版本的大炮已经历过两次大削弱,蓝洞几乎从所有方面给SLR砍了一刀。而就算如此SLR目前依旧是比赛时的热门...
2024-01-10
原神零命匣里灭辰胡桃伤害参考
《原神》中相信大部分小伙伴们都是在使用零命的角色加四星武器,那么零命胡桃使用匣里灭辰">匣里灭辰的伤害怎样呢?这里小编带来了一份详细攻略,希望可以帮助到大家!四精90级匣里灭辰+魔女四件套90级零命胡桃天赋9-9-9角色面板未开E开E后圣遗物话说我是40级就用光树脂刷圣遗物的,胡桃的圣...
2024-01-10
战国无双5新手入门游戏小技巧分享
《战国无双5》都有哪些新手入门的游戏小技巧?下面就为大家分享一篇战国无双5新手入门游戏小技巧,感兴趣的玩家一起来看看了解一下吧。首先聊聊战斗中的一些技巧:游戏中敌人会经常使用红色的范围技能,释放的时候会带有霸体,看似很厉害。我们其实可以用闪技或无双乱舞来中断敌人的技能...
2024-01-10
《无主之地3》魔女装备搭配攻略
无主之地3里面的魔女装备该怎么搭配,很多玩家对于这个角色的搭配不是很了解,小编今天给大家详细介绍一下技能加点以及角色的装备搭配,希望可以给大家提供思路。无主之地3魔女装备搭配攻略 技能加点 武器 秘藏卡片3 的新枪【利刃之怒】 特殊效果是射击时,同时造成枪械伤害与近战伤害。 推...
2024-01-10
暗黑破坏神3 2.7.1版本全职业1-70升级指南
暗黑破坏神3即将推出2.7.1版本,新版本各职业如何快速升级?升级过程中怎么选择装备?本次带来的是暗黑破坏神3 2.7.1版本全职业1-70升级指南,有需要的玩家可以参考,希望能帮到大家。基础知识为免帖子臃肿,这里会为你详细描述在1-70流程中每个职业都需要经历的关键阶段,并为之前不是很了解它...
2024-01-10
怪物猎人物语2青电主电龙打法指南
青电主电龙是怪物猎人物语2最新的怪物,那么这个怪物的弱点是什么?怎么击败?下面为大家分享怪物猎人物语2青电主电龙打法指南,感兴趣的玩家可以参考,一起来看看吧。普通:技巧蓝电荷:技巧愤怒:力量雷属攻击,弱点冰蓝电荷后大概率放AOE击破翼 倒地飞行:腾空突刺单体大伤害,二连动特...
2024-01-10
《真三国无双8帝国》天才型武将获取途径介绍
在真三国无双8帝国游戏里面有天才型武将这个说法的,这个是在结婚生子之后可以看出来品质的,所以玩家可以不断地生孩子来增加这种天才型武将的获取概率,以下来看看具体介绍。真三国无双8帝国天才型武将获取途径介绍 能力类型【天才型】 天才型是初期全部属性数据都很高的能力类型,在结...
2024-01-10
莫凡超阶觉醒什么系
全职法师中莫凡觉醒了雷系,火系,暗影系和召唤系,莫凡的成就离不开每个系,所以在游戏中,每个系对莫凡的帮助都很大。对全职法师感兴趣的朋友快来看看吧,说不定就能够帮助到你哦! 1、雷系。莫凡第一系觉醒,就是千分之一的雷系。 2、火系也是最先获得灵种,跟随唐月老师出任务,白白...
2024-01-10
全民武馆平民最强阵容
介绍如下: 1、爆力输出 阵容核心:太玄破天、姑姑、杨左使。推荐理由:太玄破天作为最强群体输出来削弱敌方血线,杨左使忽视防御的特性完美契合太玄破天的减防属性,再加上技能20%血线的斩杀效果,可瞬间使敌方减员,姑姑作为回怒核心为阵容提供持续输出。 2、无限控制流 阵容核心:星宿老...
2024-01-10
《荒野行动》基本操作玩法攻略
荒野行动是一款多人逃杀类的手机网游,在这款游戏中没有其它的规则,能活动最后就是规则。很多新手玩家在刚接触这类游戏的时候不知道要怎么玩,下面小编就跟大家详细介绍一下荒野行动的玩法攻略,不会的玩家一起随来看看吧。 荒野行动新手攻略 载具系统 游戏中地图是很大的,特意为玩家...
2024-01-10
原神鹤观岛迷雾解除攻略
在原神版本更新之后推出的新地图鹤观岛被浓浓的迷雾笼罩,对我们的探索形成了非常严重的干扰。而鹤观岛迷雾">原神鹤观岛迷雾怎么解除大家知道吗?今天小编为大家带来的就是原神鹤观岛迷雾解除攻略,希望可以帮助到大家。 想要解除迷雾,其实我们需要完成的就是雾海纪行的系列任务,第一个...
2024-01-10
《坎公骑冠剑》噩梦6-2全收集攻略
坎公骑冠剑噩梦6-2怎么过?坎公骑冠剑除了主线普通关卡还有噩梦关卡,噩梦关卡还是比较困难的,相信很多小伙伴还不是很清楚噩梦6-2应该怎么全收集完美通关吧,下面一起来了解一下吧。 坎公骑冠剑6-2怎么过 1:6-2关卡小地图 2:黄碎片位置(共计1个) (1)图示位置看完剧情直接获取(剧情就是暗盾的...
2024-01-10
闪耀暖暖印象旅航攻略
关于闪耀暖暖印象旅航玩法相信很多玩家都是一知半解,那么本文为大家带来的就是闪耀暖暖印象旅航攻略,看看到底闪耀暖暖印象旅航攻略技巧。 印象旅航 1、通关主线4-6之后解锁,每天3次免费次数,每次消耗5体力(无法购买次数); 2、印象旅航每周更换一次调整搭配主题; 3、必须完成“独自登...
2024-01-10
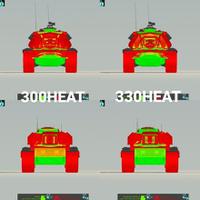
《坦克世界》征服者和M103装甲厚度对比
征服者和M103装甲厚度对比,原来征服者和M103装甲厚度差不多啊! 我M103装甲特性0.65,征服者0.62,都三环玩过上百场。 也不是说103硬,其实是征服者脆。0.6这个装甲特性是突击重坦的水平,比如我VZ51就0.65。 最硬的突击重坦应该是IS-3-II,我这只装甲特性都有0.8了。 要命,是不是95%的人...
2024-01-10

