【Vue】vue element 如何根据表格参数状态调用按钮状态
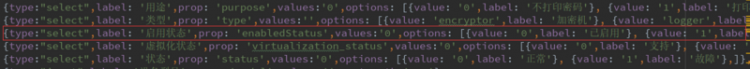
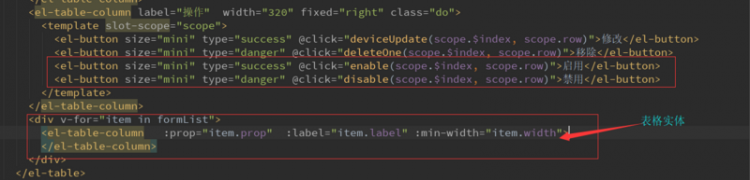
我想根据表格中某一行记录的状态prop:enabledStatus是启用时,我的那一行操作按钮的状态变成禁用;
prop:enabledStatus是禁用时,我的那一行操作按钮的状态变成启用;根据判断只出现一个状态按钮。怎么弄,求大神指点



回答
<Button type="primary" v-if="scope.row.enabledStatus == 0">启用</Button><Button type="danger" v-else>禁用</Button>
<Button type="primary" v-if="item.enabledStatus == 0">启用</Button><Button type="danger" v-else>禁用</Button>
以上是 【Vue】vue element 如何根据表格参数状态调用按钮状态 的全部内容, 来源链接: utcz.com/a/78374.html









