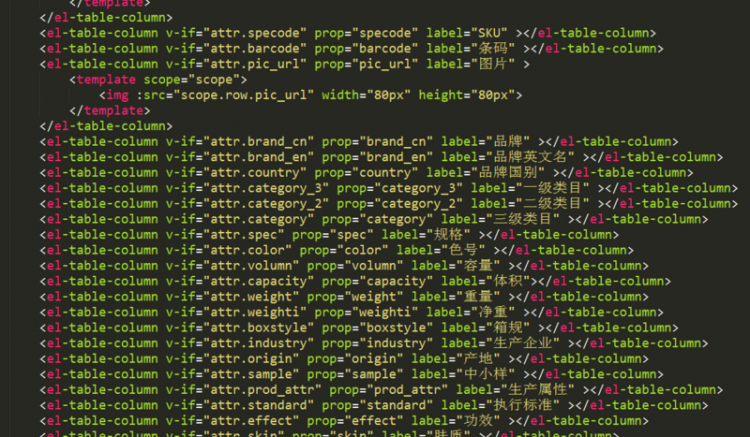
【Vue】element UI 表格 当有多个v-if 显示隐藏列的时候表格布局会飞


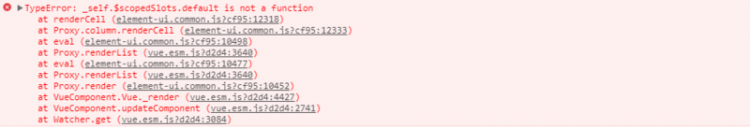
报错信息

有没有可以解决的大神 啊!!!
回答

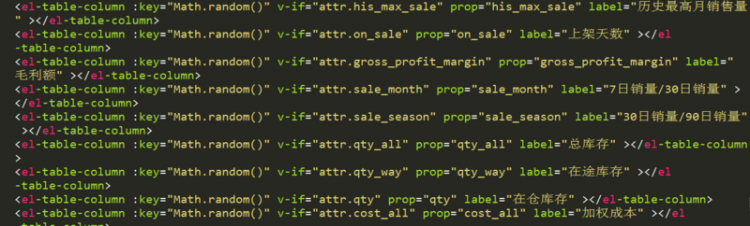
问题已解决在每一个el-table-column 加一个:key="Math.random()"
牵扯到动态显示隐藏的,建议给 el-table-column 或 el-table 加上 key:"Math.random()"
Math.random() 只是为了说明效果,实际使用任何唯一性的值都行。
你应该组织下结构,这么多的HTML看起来真的好吗,说好的数据驱动呢~
别用v-if,试试v-show
感觉你这个违背了MVVM的原理
不用每列都加 key,直接给 el-table 加就行了。
以上是 【Vue】element UI 表格 当有多个v-if 显示隐藏列的时候表格布局会飞 的全部内容, 来源链接: utcz.com/a/77983.html









