uni-app 引入自定义组件运行报错
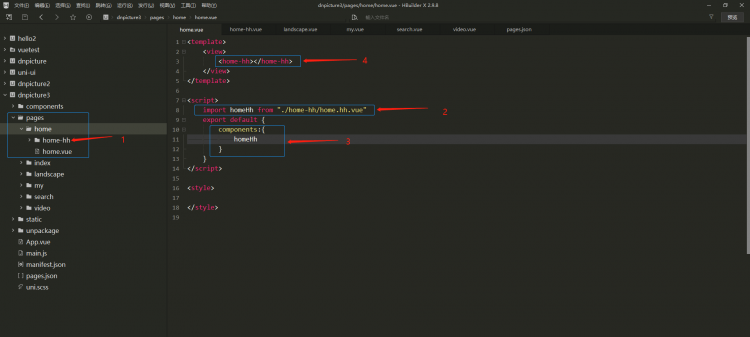
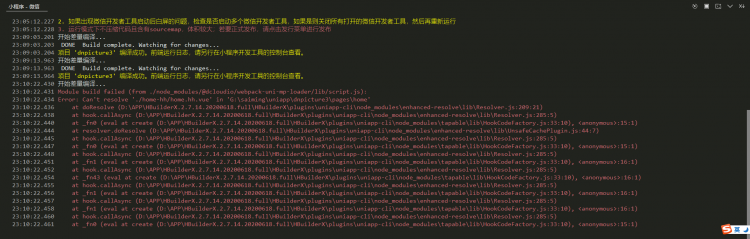
在 HbuilderX 创建了一个 uni-app 的项目然后在 pages > home 又创建了一个 home-hh 的页面,然后在 home.vue 中引入自定义的这个组件运行之后就一直报错是怎么回事啊

回答
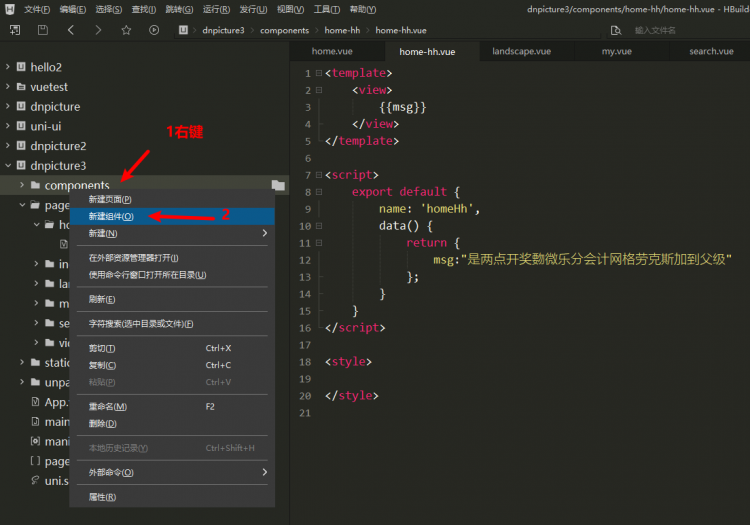
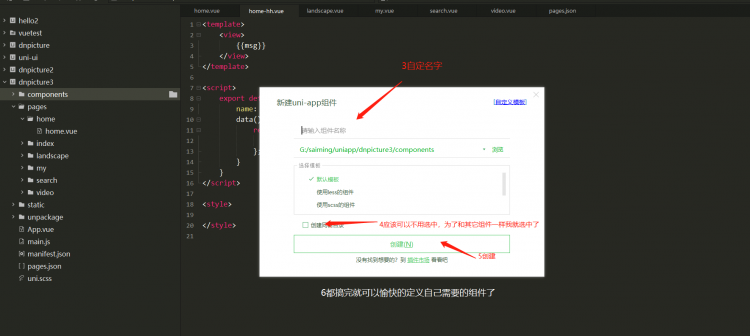
报这个错的原因是因为我把这个自定组件给定义在了 pages 目录下的其中一个子目录,如果要引入自定义组件,要在根目录下的components 目录上右键 选择“新建组件” 然后自定义一个组件的名字,然后想自定义什么样的组件看个人的需求,之后就可以在pages 目录下的某一个目录的 .vue 文件中引入自定义组件了

以上是 uni-app 引入自定义组件运行报错 的全部内容, 来源链接: utcz.com/a/77979.html









