【Vue】vue element 已经获取了token,再通过token获取用户信息遇到的问题
1、在登录的时候,已经获取到了token
2、并且在axios的请求拦截器中添加了headers头
3、然后在路由router.beforeEach中去获取用户信息
路由文件代码如下:
//获取用户信息if(store.state.userInfo.length==undefined){
store.commit('getUserInfo')
}
vuex代码如下
var state={token:JSON.parse(localStorage.getItem(`token`))||{},
userInfo:'',
}
/////////////////////////////////////////////////////
getUserInfo(){
get("/api/v1.login/user_info")
.then((res)=>{
if(res.status==1){
state.userInfo = res.results;
}
})
}
PS:token已经通过headers头,请求了,后端获取到token,进行判断并return用户信息
问题描述:在页面mounted生命周期中使用this.$store.state.userInfo.id来获取vuex中的数据,就获取不到了?
问题一:请问这样的情况应该如何解决?(前提:不想把获取到的用户信息保存至客户端,感觉不是很安全)
问题二:除了在router.beforeEach去实现用户信息的获取,还有什么其他方法吗?
补充:
- (在页面mounted生命周期中使用this.$store.state.userInfo.id来获取vuex中的数据,就获取不到了)
- 的情况是在页面刷新的时候,因为store里的数据没有了,感觉mounted执行的比router.beforeEach路由执行的早
- 尝试换了其他的生命周期也一样,难道只能把用户信息保存至客户端才行吗?
第二次补充
进行了如下调整,用户信息直接在路由前置守卫中去获取,但问题还是没能解决
store代码:
var state={token:JSON.parse(localStorage.getItem(`token`))||{},
userInfo:'',
}
路由前置守卫代码:
router.beforeEach((to, from, next) => {console.log('全局前置守卫:获取user_info开始')
get("/api/v1.login/user_info")
.then((res)=>{
if(res.status==1){
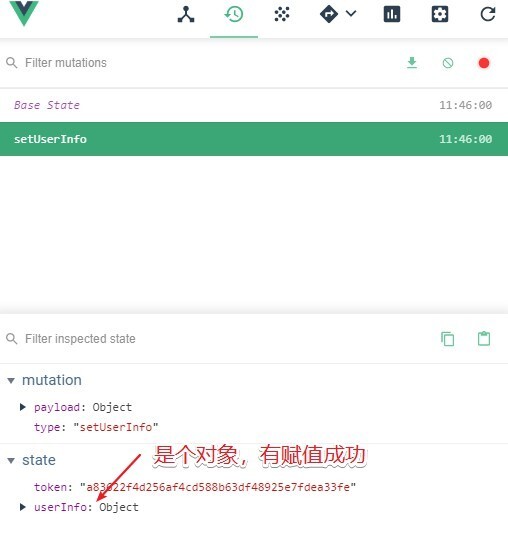
store.commit('setUserInfo',res.results)
console.log("用户信息ID:"+res.results.id)
}
})
console.log('全局前置守卫:获取user_info结束')
next()
})
问题说明:
- console.log("用户信息ID:"+res.results.id)
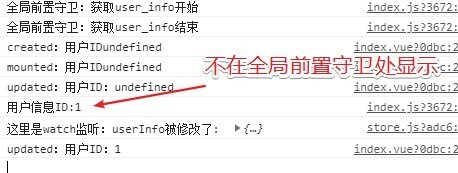
- 这段是出现在了created,mounted,updated之后,应该是异步调用的
- 在store加了个watch,能监听到userInfo有更新
- 最后才是updated,可以输出console.log("updated:用户ID:"+this.$store.state.userInfo.id)
怎样能让this.$store.state.userInfo.id在mounted挂载的时候就可以读取到呢?
图一是console结果,图二是vuex结果


回答
问题一:登录完成后可以把用户信息和token存下来,至于用cookie还是localStorage还是其他的,存下来就行了,不存在安全问题,存在也是后端代码不完善。
问题二:我所理解的登录信息不是在你登录完成后接口就返回给你了吗???
建议别存localStorage,还是用vuex
先判断store里面有没有用户信息,如果没有调用请求
不过你代码好像写的有问题,我vuex不算太熟,说不出具体问题,只能给你个示例代码
这是路由beforeEach里的
store.dispatch('getUserInfo').then(user => { turnTo(to, user.access, next)
}).catch(() => {
setToken('')
next({
name: 'login'
})
})
请求getUserInfo方法写在modules的actions里面
以上是 【Vue】vue element 已经获取了token,再通过token获取用户信息遇到的问题 的全部内容, 来源链接: utcz.com/a/77960.html








