【Vue】element 分页,当前页码并没有变的问题

期望结果:我重置了表单查询后分页样式默认显示10条第1页
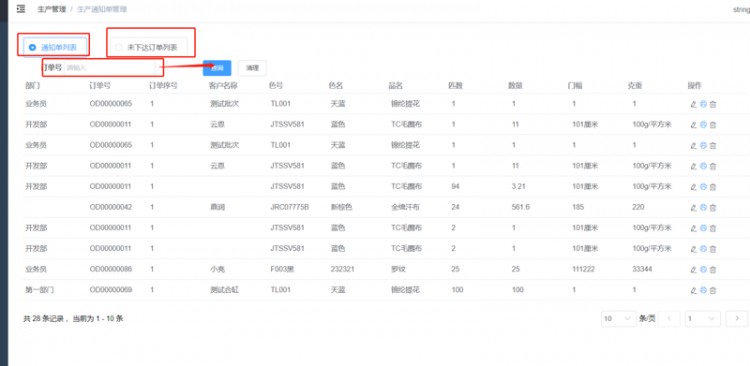
页面:
<div class="pagination"><div class="left">
共 {{ total }} 条记录, 当前为 {{ displayLength * (page - 1) + 1 }} -
{{
Math.min(
displayLength * (page - 1) + displayLength,
displayLength * (page - 1) + list.length
)
}}
条
</div>
<div class="right">
<el-select
:value="displayLength"
size="small"
@change="handleSizeChange"
>
<el-option
v-for="item in [10, 20, 50]"
:key="item"
:label="item"
:value="item"
size="small"
/>
</el-select>
<span>条/页</span>
<el-button
icon="el-icon-arrow-left"
:disabled="page === 1"
size="mini"
@click="prevPage"
/>
<el-select :value="page" size="small" @change="handleCurrentChange">
<el-option
v-for="item in pageArr"
:key="item"
:label="item"
:value="item"
/>
</el-select>
<el-button
icon="el-icon-arrow-right"
:disabled="page === maxPage"
size="mini"
@click="nextPage"
/>
</div>
</div>
js赋值:
fetchData () {this.listLoading = true
getProdctionList({
pageIndex: this.page,
pageSize: this.displayLength,
...this.facDivideCylinderVO
}).then(res => {
this.total = res.data.totalCount
this.list = res.data.list
this.listLoading = false
this.maxPage = Math.ceil(this.total / this.displayLength)
this.pageArr = window.fp.range(1)(this.maxPage + 1)
})
}
回答
你的页数,不是用的v-model="page"绑定的,你是用的:value="page",所以改变过后并没有做到数据同交互同步
// 使用 :value 同步<el-select :value="page" @change="pageChange" placeholder="请选择">
// 省略代码
</el-select>
methods: {
pageChange(page) {
this.page = page
}
}
以上是 【Vue】element 分页,当前页码并没有变的问题 的全部内容, 来源链接: utcz.com/a/77916.html









