【Vue】vue2 eventbus 求解惑
vue2 eventbus路由切换后的问题
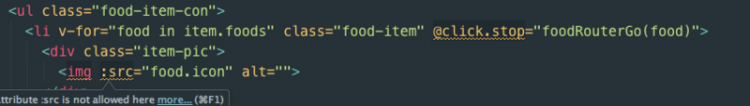
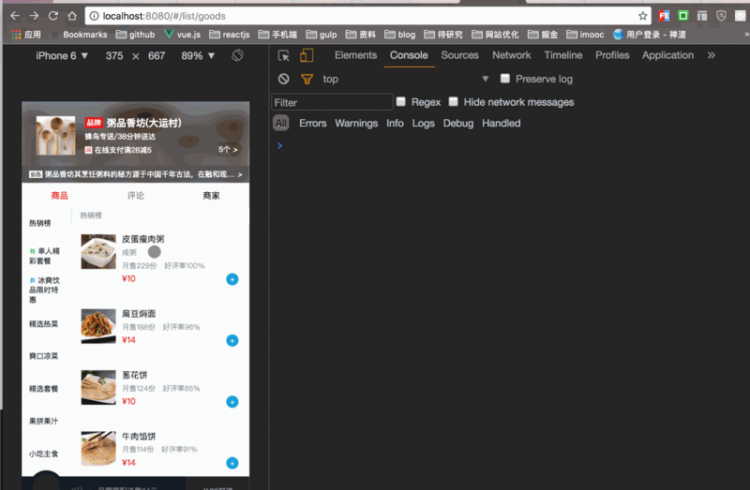
这是list页

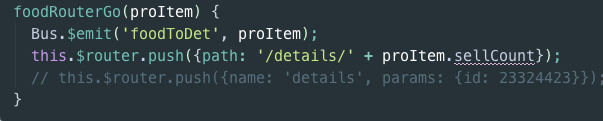
路由跳转到details页面后
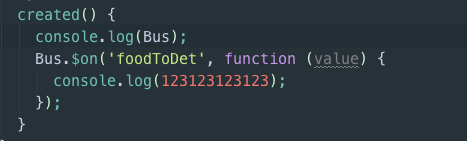
用Bus.$on接收
问题是,第一次跳转过去会触发不了事件,第二件能触发但是触发了两次,后面点一次details里就会增加一次
test.gif
console出来了123123123123就代表去details的$on了
求大神!!!!!
回答
在已經用到 vue-router 並且需要跨組件傳遞的情境,還是用 vuex 好,不過真的要用 EventBus 的話:
List
destroyed() { Bus.$emit('some', 'thing')
}
Detail
created() { Bus.$on('some', (thing) => this.some = thing)
}
因為 vue-router 切換會是,先加載新的組件,等新的組件渲染好但是還沒掛載前,銷毀舊組件,在掛載新組件。
切換時
新組件:
beforeCreate
新組件:created
新組件:beforeMount
舊組件:beforeDestroy
舊組件:destroy
新組件:mounted
這樣就可以知道新組件只要在舊組件 beforeDestroy 前,$on 事件就可以成功接收到。
例子:jsFiddle
不過
還是建議使用 Vuex 之類的狀態管理方案,不然程序一大,事件傳遞將導致整個流程非常難維護。
试试把 $emit 放到 nextTick 中.
以上是 【Vue】vue2 eventbus 求解惑 的全部内容, 来源链接: utcz.com/a/77884.html









