【Vue】Vue给prop默认值default无法生效
这一段时间在用Vue写项目,在学习通过prop给组件传值时遇到了问题。
我希望给prop的属性一个默认值,这样在我自定义props验证不通过和没有传值的时候也能有显示效果
我参考了官方的 prop-deafult 去给与一个默认值,
但是我在调用的时候没有传值进去且default也没有起作用
子组件声明-HTML:
<div v-for="(item,key) in arrList" :key="key"><img :src="https://segmentfault.com/q/1010000019469276/item.img">
</div>
Script:
props:{arrList:{
type:Array,
default:this.demoArr
}},
data(){
return{
demoArr:[
{title:"This is 01 title",price:"100",img:require('@/assets/example-pic/examplePic01.png')},]}
</div>
父页面的引用
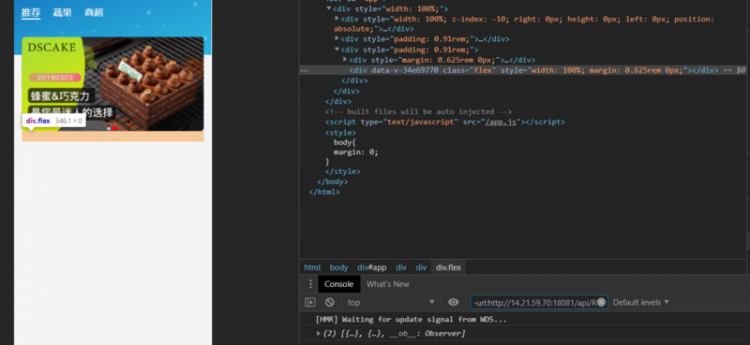
<Itembrief></Itembrief>运行结果
可以看到是没有数据的,也就是说default也没有生效....
虽然我自己有一个比较笨的办法可以解决,但是还是想知道为什么default没有生效
不清楚是否需要用官方文档中构造函数的例子去使用
回答
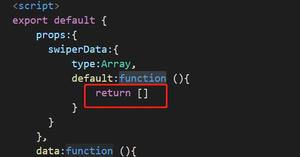
对象或数组,default要指定工厂函数返回

注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的属性 (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
文档这里
感谢两位 @Reming@fsme
这个题目的答案就是结合两位的答案即可解出
我在学习中没有理解透
注意那些 prop 会在一个组件实例创建之前进行验证,所以实例的属性 (如 data、computed 等) 在 default 或 validator 函数中是不可用的。
的含义。简单的说就是在 props-default里面无法引用到 data的数据,所以修改的时候要把data数据复制到default处。同时也要注意用一个工厂函数去返回数组或者对象
props{ arrList:{
type:[Array,Object]
default:function(){
return [
{x=...,y=....}
{.....}
]
}
}
}
搞不懂了,segmentfault 什么时候变得这么随意,你看代码区块颜色是让人看得吗,晕倒
以上是 【Vue】Vue给prop默认值default无法生效 的全部内容, 来源链接: utcz.com/a/77648.html