【Vue】没报错,但是该显示的组件没有显示
如果正常的话应该可以显示App.vue里面的内容?
但是什么都没有显示,整个页面都是空白的,所以应该是组件没有挂上去?但是没有哪个地方报错..
新手,对没报错但又确实错了的情况很茫然
main.js
import Vue from 'vue';import VueRouter from 'vue-router';
import App from './App';
import Goods from './components/goods/goods';
Vue.use(VueRouter);
const routes = [
{path: '/', component: App},
{path: '/goods', component: Goods}
];
const router = new VueRouter({
routes
});
/* eslint-disable no-new */
new Vue({
router
}).$mount('#app'); //id 为 app 的元素在index.html里面
App.vue
<template><div>
<v-header></v-header>
<div class="tab">
<div class="tab-item">
<router-link to="/goods">
商品
</router-link>
</div>
<div class="tab-item">
<router-link to="/ratings">
评论
</router-link>
</div>
<div class="tab-item">
<router-link to="/seller">
商家
</router-link>
</div>
</div>
<router-view></router-view>
</div>
</template>
<script>
import header from './components/header/header.vue';
export default {
components: {
'v-header': header
}
};
</script>
goods.vue
<template><div>I am goods</div>
</template>
<script type="text/ecmascript-6">
export default {};
</script>
index.html
<div id="app"></div>回答
楼主,我遇到了一摸一样的问题,请问你是怎么解决的?
new Vue({
router
}).$mount('#app');
你把你的vue instance mount到('#app')上,但是我没有在你的html里面找到任何一个元素的id是'app'.
new Vue({
el: '#app',
template: '<App/>',
components: { App }
});
这样就可以了,2.0版本的改了一些东西
你这还是1.0的写法。2.0不是这样写了。参见官网
按照你的写法应该在index.html加个:
<div id="app"> <router-view></router-view>
</div>
你的router写的有点问题,你不应该把所有的东西都放路由里面去,应该将App.vue作为基本页面,然后让路由在App.vue里面去玩。
你看你写的,App.vue作为Router的组件了,但是<router-view>又写在App.vue里面了,你应该是想让App.vue渲染到这个里面么,你让它自己玩自己吗……
在App.vue中的<router-view>只能是/下面的子路由会渲染进去,也就是goods会渲染进去
你路由组织需要修改下
我也遇到了一毛一样的问题啊
按照 @悠扬小Q 说的也是无法解决。
注意render没加
new Vue({ router,
render: h => h(App)
}).$mount('#app');

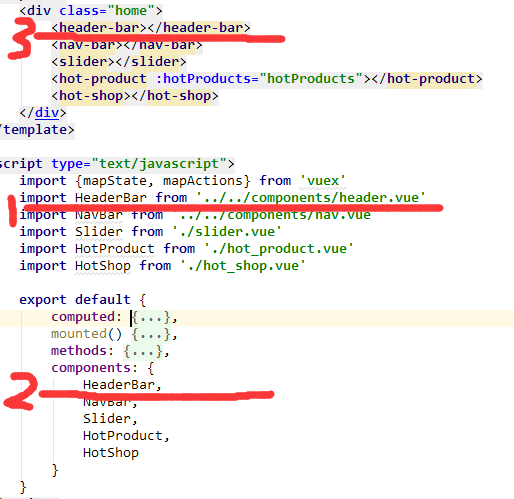
你这样注册组件和引用试一试。
请问你解决了吗?我也是这个问题。。。
我也出现了这个问题,已解决,分享一下解决方法。
将路由的信息都写在了路由自己的文件中:router.config.js,不要写在main.js中就可以了,感谢@悠扬小Q的想法。
router.config.js
import Vue from 'vue';import Router from 'vue-router';
import login from '../components/login';
Vue.use(Router);
const routes = [
{path: '/login', component: login}
];
const router = new Router({
routes: routes
});
export default router;
main.js
import App from './App';import router from './router/router.config.js';
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)
});
希望可以帮到大家。。
vue 有时候太让人抓狂了
在自定义组件中使用这些受限制的元素时会导致一些问题,例如:
<table> <my-row>...</my-row>
</table>
变通的方案是使用特殊的 is 属性:
<table> <tr is="my-row"></tr>
</table>
用is属性就可以正常编译组件了
以上是 【Vue】没报错,但是该显示的组件没有显示 的全部内容, 来源链接: utcz.com/a/77657.html