vue props default Array或是Object的正确写法说明
1、错误写法
demo:{
type:Array,
default:[]
}
eslint语法报错:
Invalid default value for prop “demo”: Props with type Object/Array must use a factory function to return the default value.
2、正确的写法应该是:
demo: {
type: Array,
default: function () {
return []
}
}
或是用箭头函数:
demo: {
type: Array,
default: () => []
}
3、对象的箭头函数写法:
demoObj: {
type: Object,
default: () => ({})
}
或是常规
demoObj: {
type: Object,
default: function () {
return {}
}
}
错误的写法
demoObj: () => {}
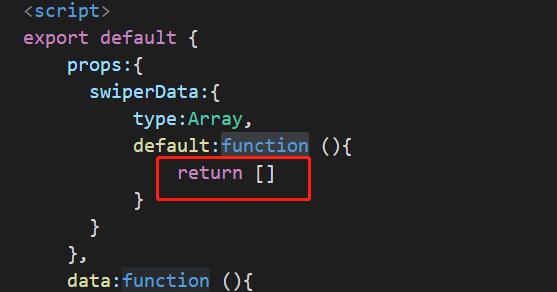
补充知识:vue 传参props里面为什么要带type,还有default?

这个是子组件啦 ,写type的意思是swiperDate传过来的数据类型是数组,default就是表示不传默认返回的[ ],空数组.

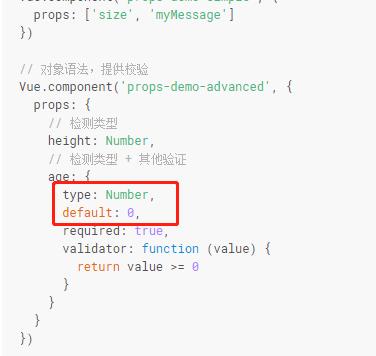
这种就是表示传的数据类型是number,不传默认是0。
以上这篇vue props default Array或是Object的正确写法说明就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 vue props default Array或是Object的正确写法说明 的全部内容, 来源链接: utcz.com/p/237704.html









