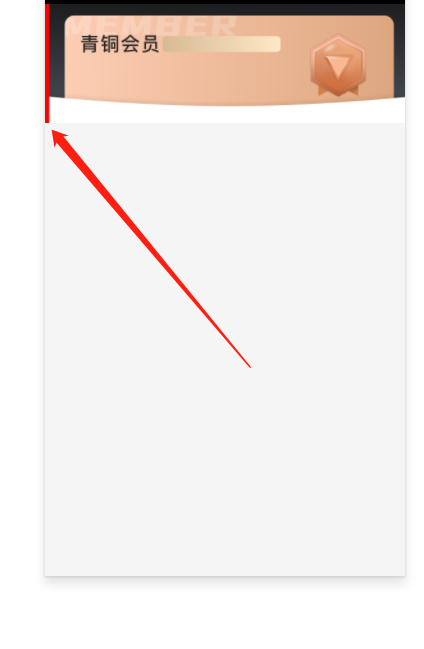
小程序设置这个背景图片为什么没有铺满呢?
给的UI背景图没有错 设置背景图片后左边总是有空隙 背景图片为什么没有铺满呢?这是怎么回事?
可以复制我的代码直接运行
<view class="index"><view class="top">
</view>
</view>
.index{width: 100%;
height: 100vh;
}
.top{
background-color: red;
width: 750rpx;
height: 248rpx;
background-repeat:no-repeat;
background-size:cover;
-moz-background-size:100% 100%;
display: flex;
flex-direction: column;
background-image: url(http://aigou-file.obs.cn-south-1.myhuaweicloud.com/images/5/2020/12/GI8zYagF88SDqSqb1Ug1WSDNTYOUzw.png);
}
回答
.top{ background-position: center;}
添加page样式看看
page{ height: 100vh;
}
以上是 小程序设置这个背景图片为什么没有铺满呢? 的全部内容, 来源链接: utcz.com/a/77635.html